ヒロキ
ヒロキブログを作ったから Google Analytics を設定したい!
やり方を教えてほしい!
こんな疑問にお答えします。
今回は Google Analytics の設定方法を画像つきで完全解説していくので、一緒に設定していきましょう。
Google Analyticsはブログやサイトの分析に欠かせないモノ
「どのページが」「どれくらい見られているか」など、ブログ内の分析につかう超重要なツールなので、なるべく早く設定しましょう
自己紹介



こんにちは、ヒロキです
Webライター・Web制作者として当サイト以外にもビジネス系インフルエンサーのサイト制作や動画記事ライティングをしています
Google Analytics の設定・初期設定手順
①:Googleアカウントにログイン
(持っていない場合は新規作成)
- »Google Analytics のトップページにアクセス
- Googleアカウントにログインする
- Googleアカウントを持っていない場合は、新規作成
»Google Analytics のトップページはこちら
最初にGoogle Analytics のトップページにアクセスし、Googleアカウントでログインしてください。
Googleアカウントを持っていない場合は新規でGoogleアカウントを作りましょう。
個人的には「プライベート」と「ブログ」のGoogleアカウントは分けて管理すべきだと思っています。
「プライベート用」「ブログ&ビジネス用」と最低2つのGoogleアカウントがあることで、メールやASP登録の管理がしやすくなりますよ。
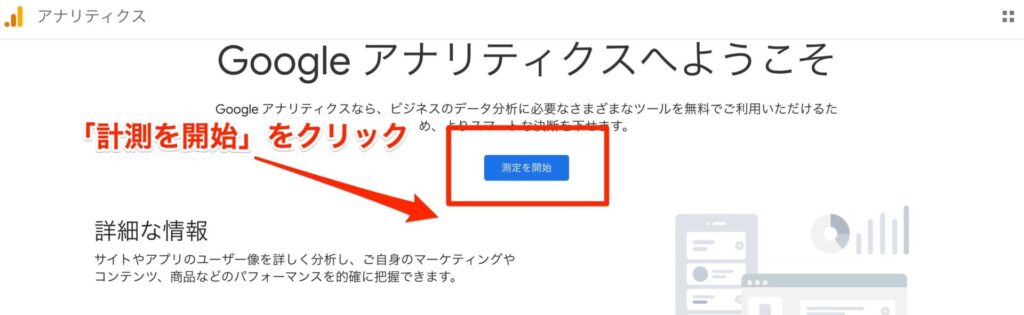
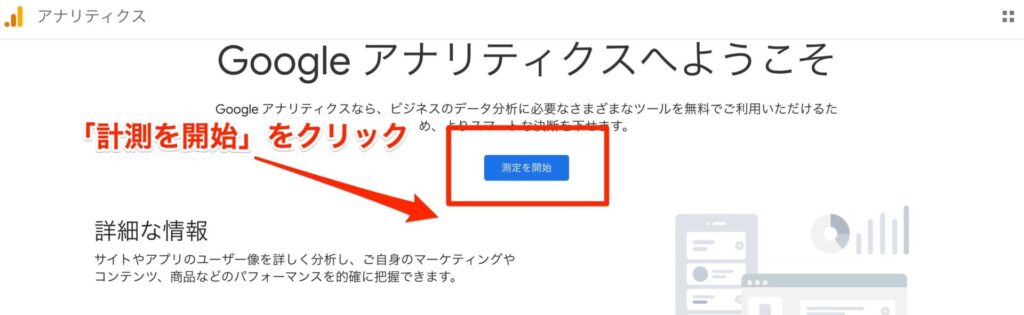
②:Google Analytics に登録
»Google Analytics のトップページはこちら


「計測を開始」をクリック


- 「新しいアカウント」に自由にアカウント名を入力
(※後でアカウント名の変更も可能) - 「Googleのプロダクトやサービス」に「 ☑ チェック」を入れる
- 「次へ」をクリック


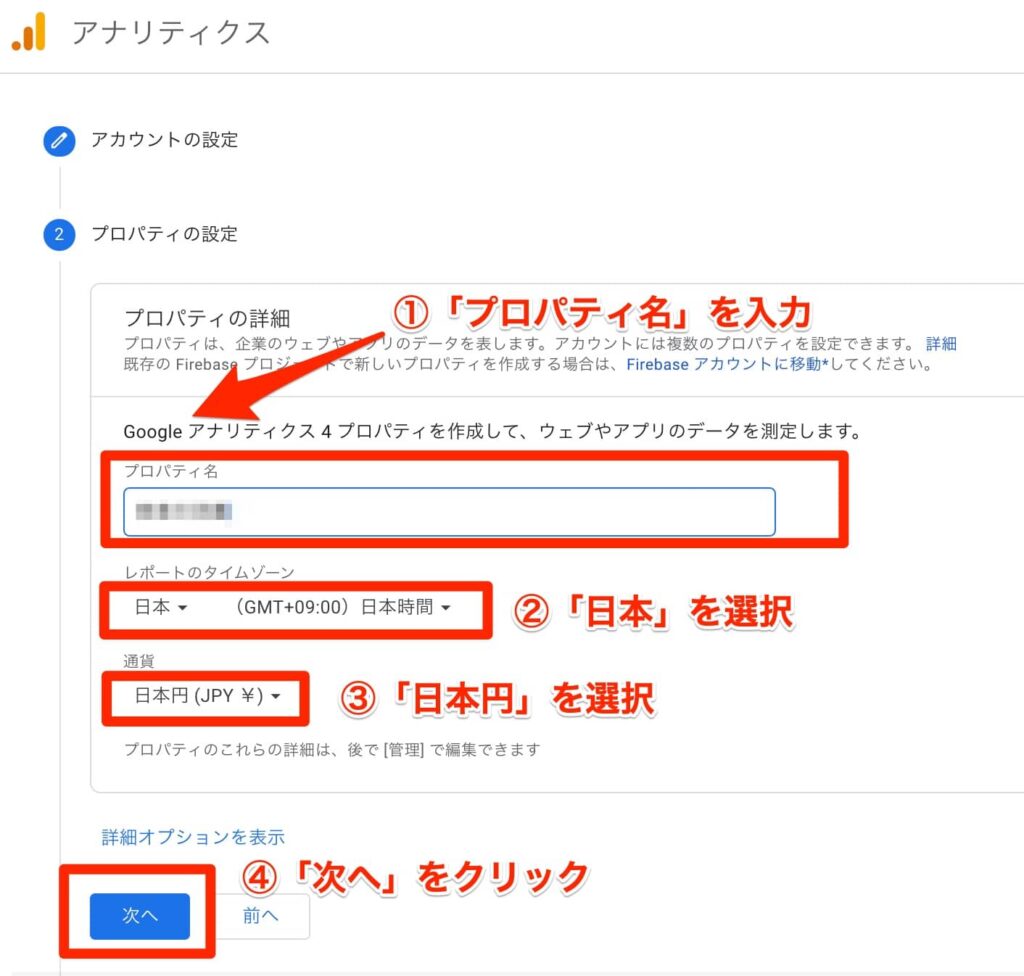
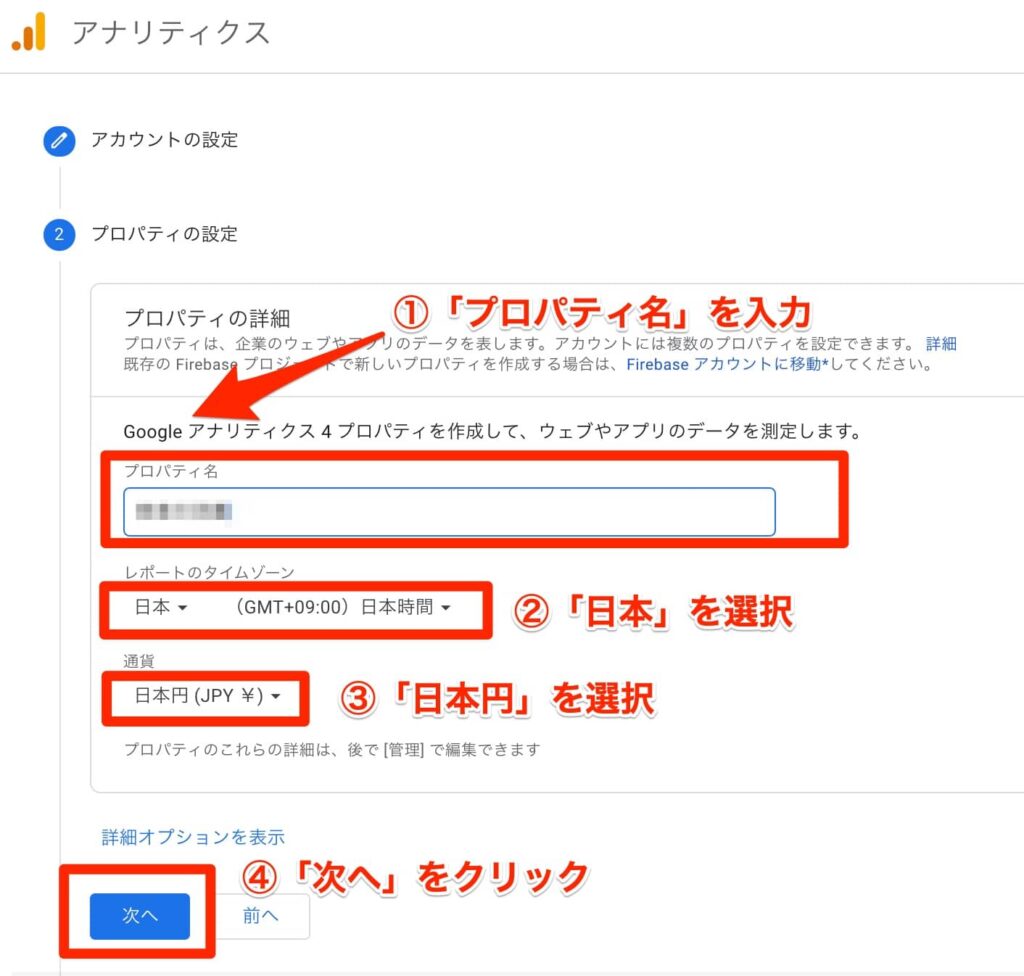
- ①:プロパティ名
- 自由に決めることができますが、分かりやすいようにブログ名にするのがオススメ
- ②:レポートのタイムゾーン
- 「日本」を選択
これらの入力が完了したら、「次へ」をクリック


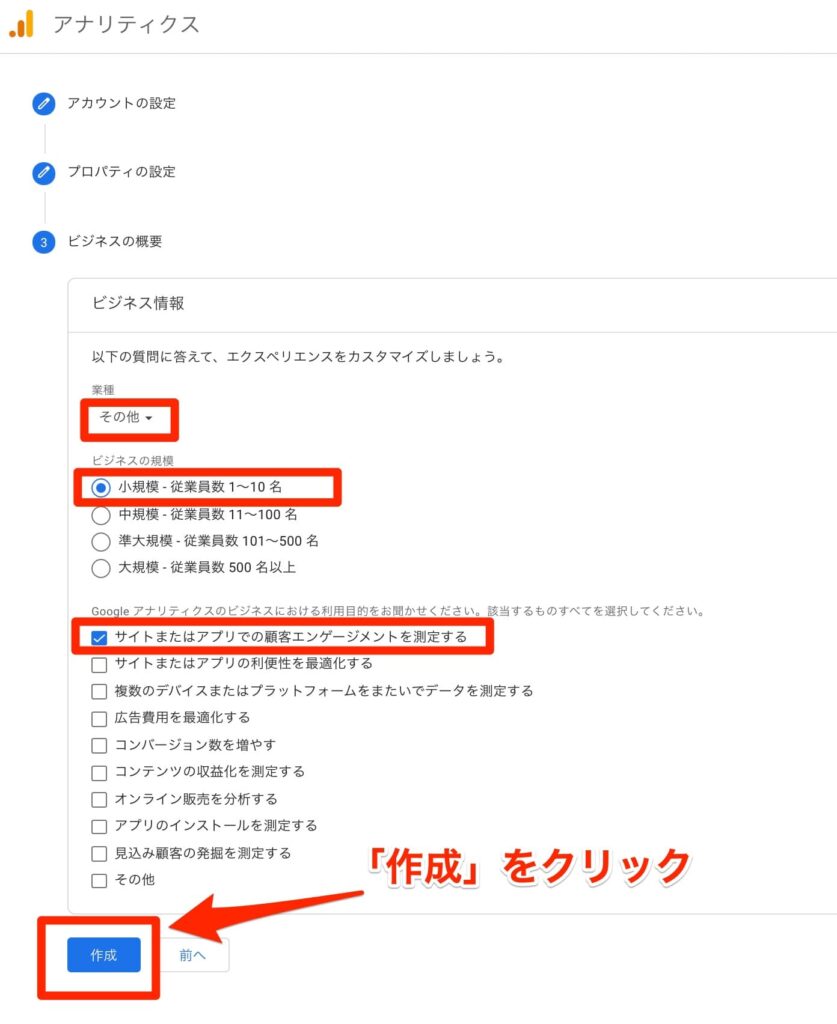
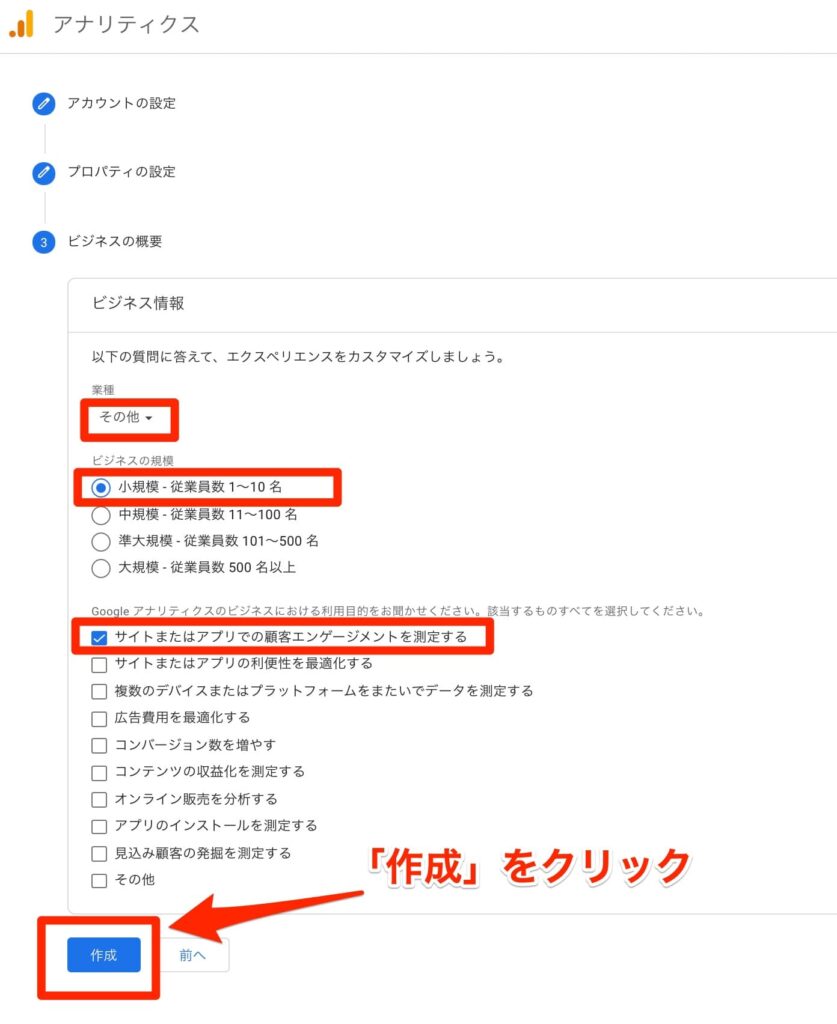
- ①:業種
- 「その他」でOK
- ②:ビジネス規模
- 個人ブロガーの人は「小規模」
- ③:利用目的
- サイト内のデータ分析が目的なので、一番上をチェック
これらを入力したら、「作成」をクリック


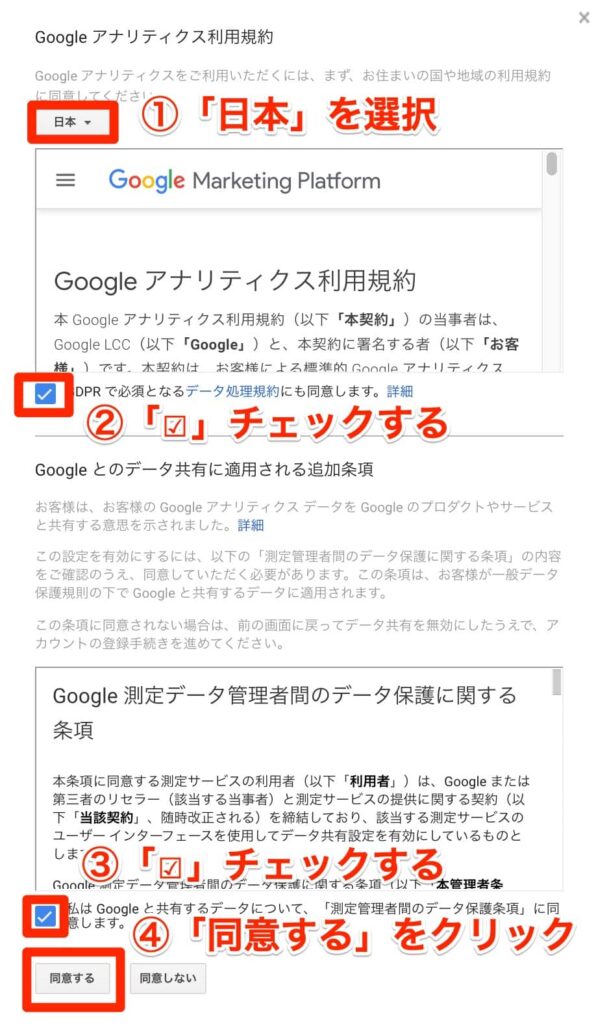
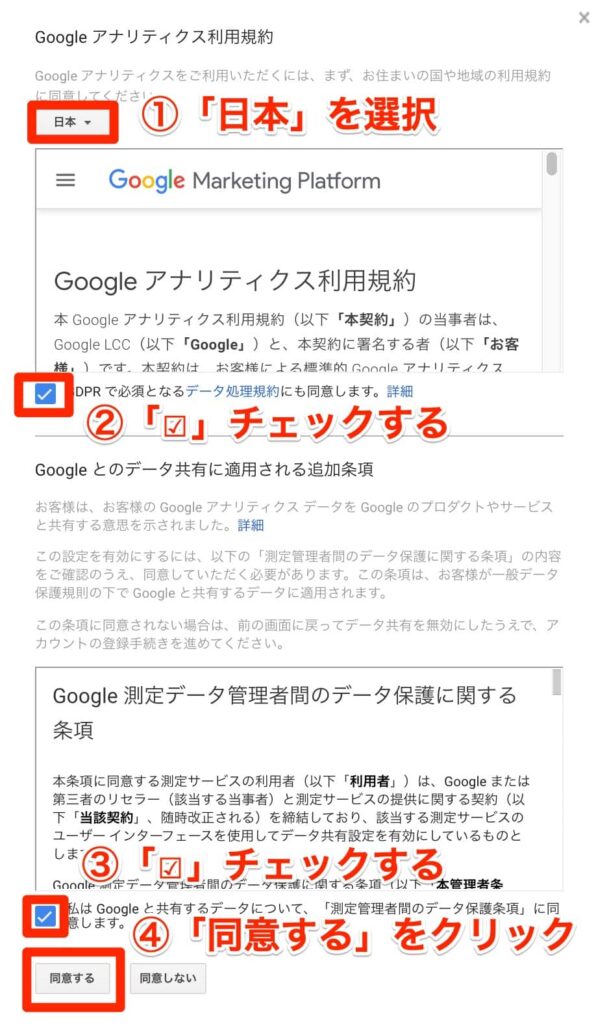
画像のように「選択」「チェック」をして、一番下の「同意する」をクリック
Google Analytics の利用規約などはここで確認できます


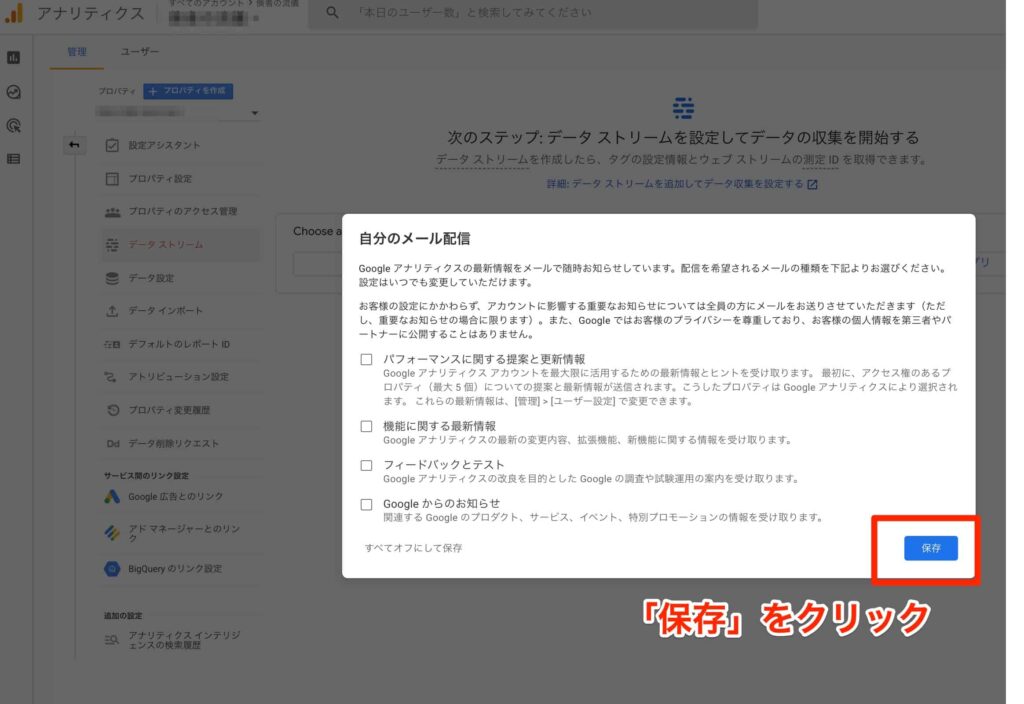
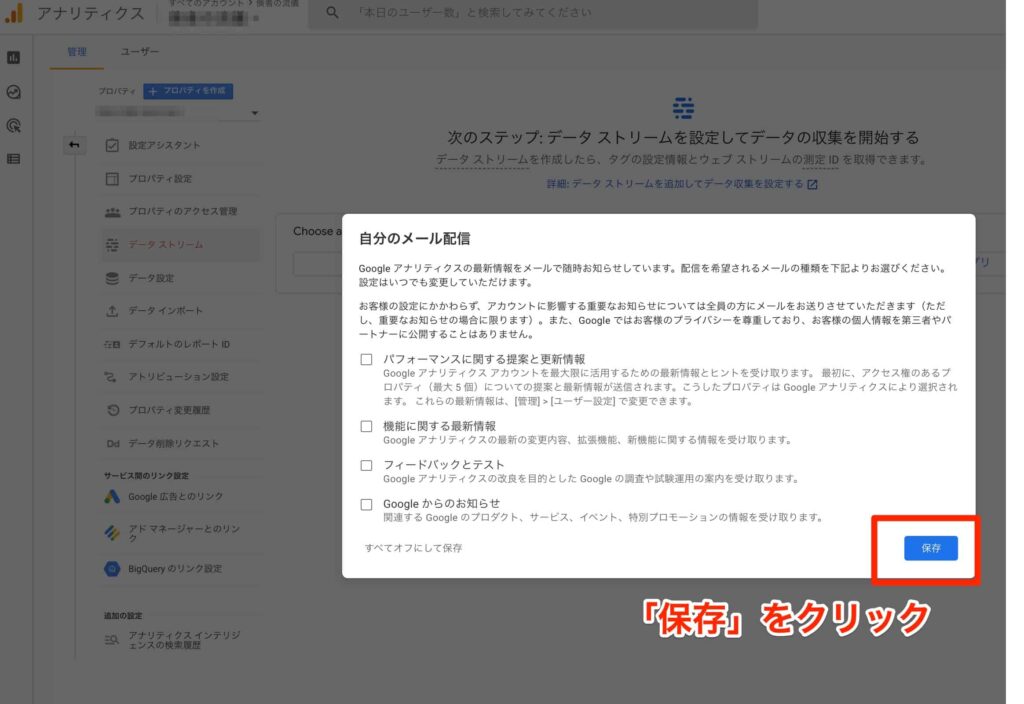
先程の「同意する」をクリックすると、上記画像のように「自分のメール配信」のポップアップが表示されます
チェックはしなくていいので、そのまま「保存」をクリック
Googleからのメールが欲しい人はチェックしてもOKですが、私はメール不要なのでメール設定をしていません。


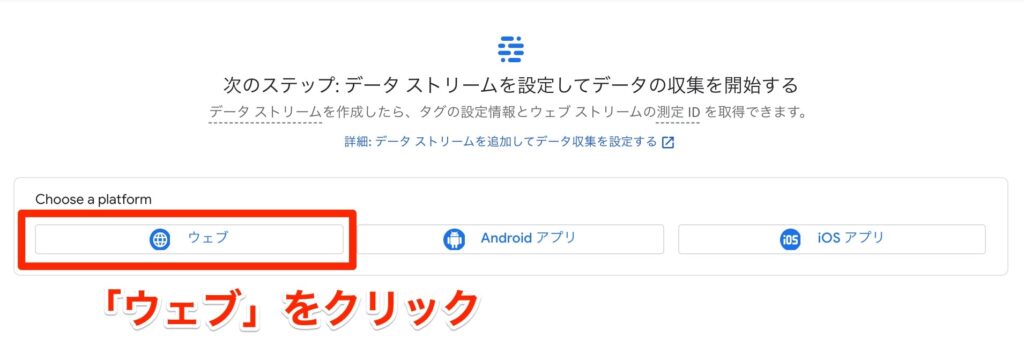
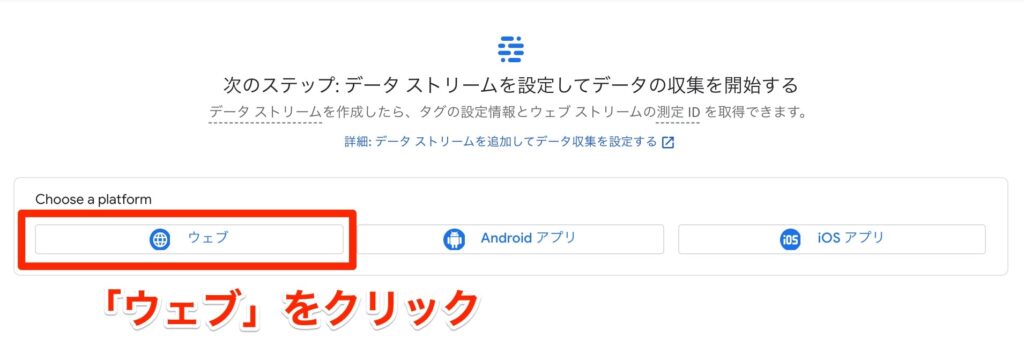
「データストリーム」の設定
一番左の「ウェブ」をクリック


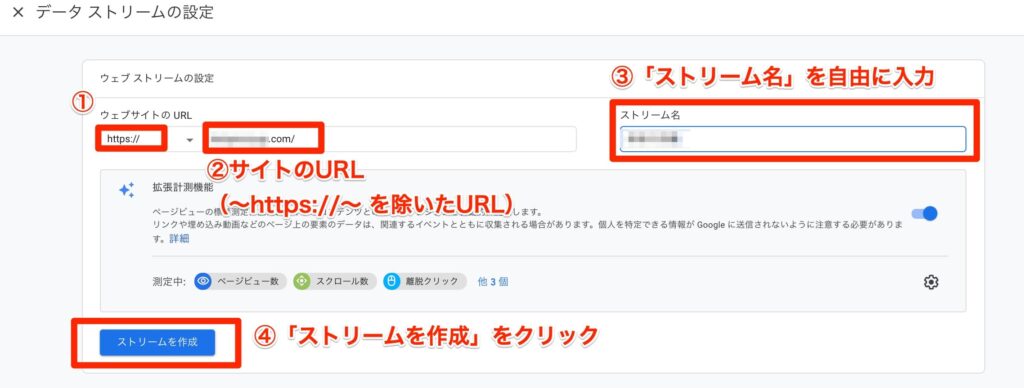
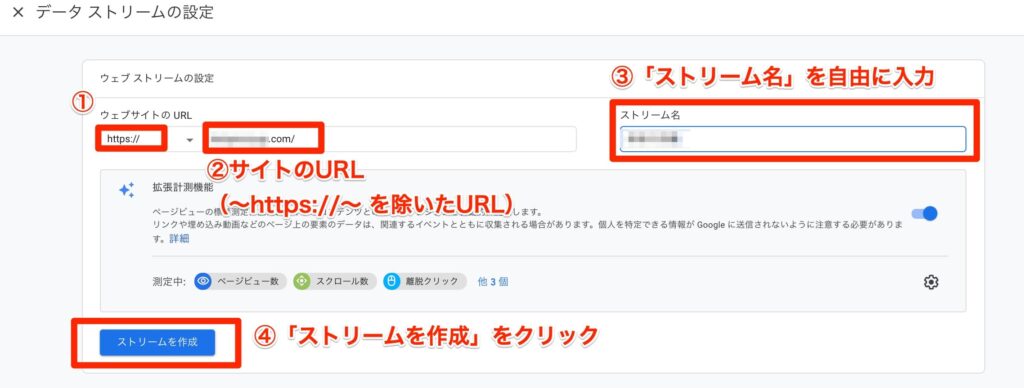
- ①:ウェブサイトのURL
- 「https://」を選択する
- ②:自分のブログ・サイトのURLを入力
- 「https://」は①で選択しているので、それ以降のURLを入力
- ③:ストリーム名
- 自由に名前を決めてOK
これらを入力したら、「ストリームを作成」をクリック


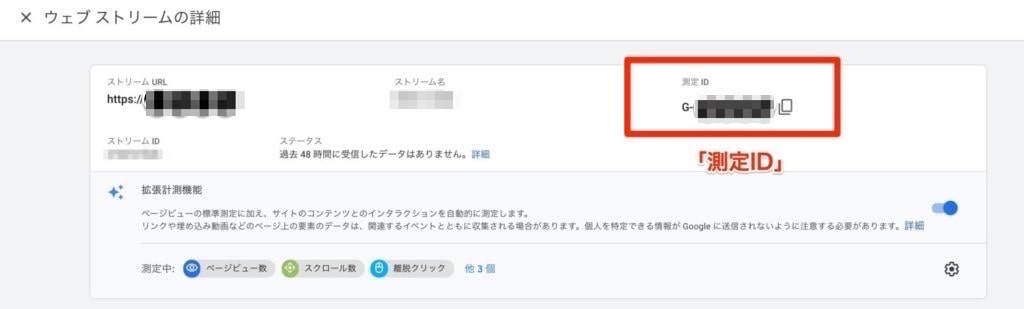
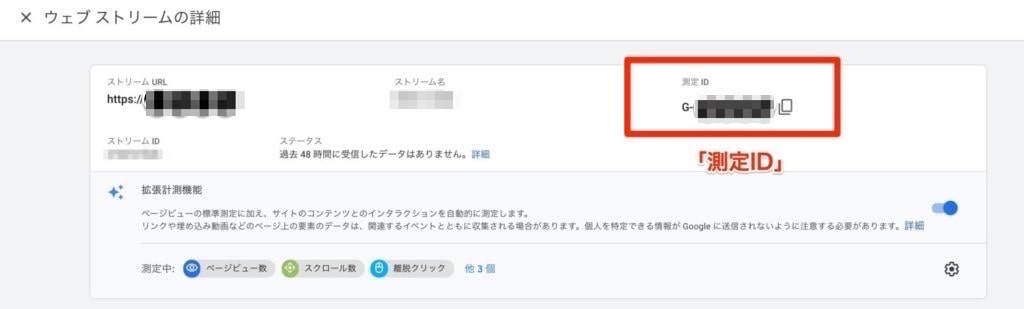
「測定ID」が表示される



この測定IDをコピーしてください
サイトに貼り付けて、Google Analytics でサイトデータ分析できるようにします
サイトにGoogle Analytics 「ID」を設置する
WordPressテーマ:「swell」を使用
Google Analytics の「ID」をサイトに貼り付けるやり方は、使用しているWordPressテーマによって違います。
一度ご自身のテーマでも確認してみてください。
「swell」にて設定
今回は当サイトでも使用しているWordPressテーマ「swell」にて、Google Analytics 「ID」を設置する方法を紹介します


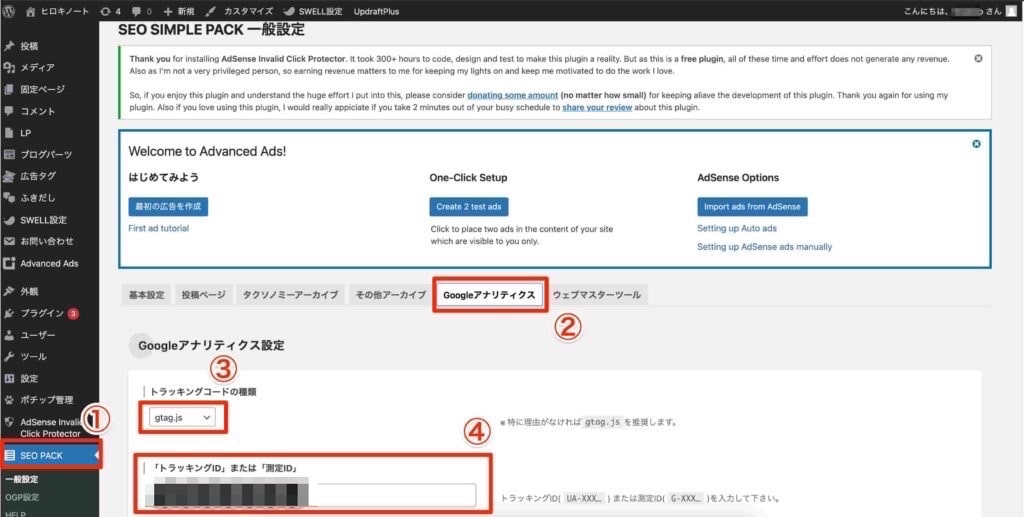
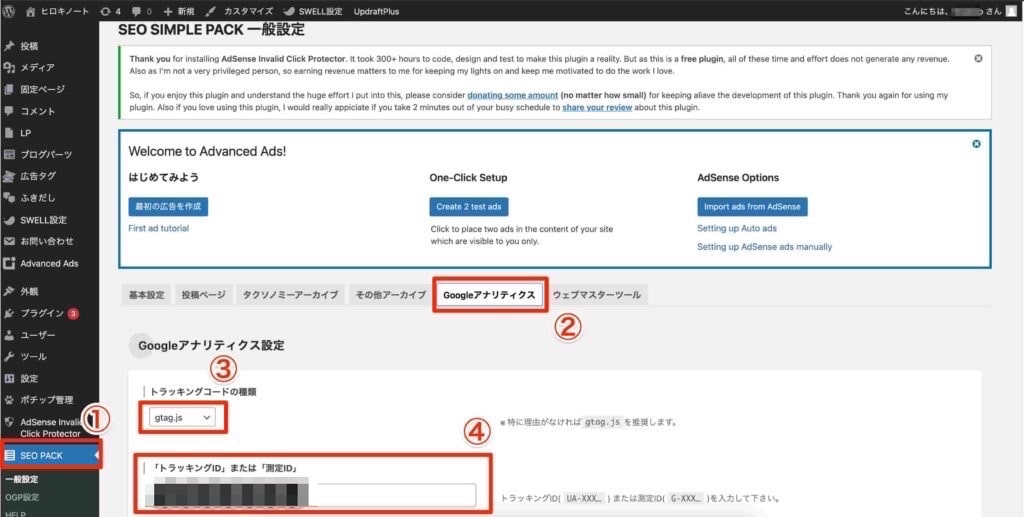
「SEO SIMPLE PACK」というプラグインを使用します
プラグインをインストールして、「有効化」してください。
- 「SEO PACK」をクリック
- 「Google Analytics」を選択
- トラッキングコードの種類「gtag.js」を選択
- 「トラッキングID」または「測定ID」を入力
- 一番下の「設定を保存する」をクリック
今回は「測定ID」なので、「G-xxxxxxx」と入力してください。
なお「トラッキングID」は旧バージョンのGoogle Analytics で使用されています
ネット上にある多くのGoogle Analytics解説記事では旧バージョンで書かれていることが多いので、旧バージョンに戻したい場合はこちらの記事を参考にしてください
旧バージョンと言っても非常に「使いやすく」「見やすい」ので、オススメで、私も旧バージョンを使用しています。



「測定ID」は最新バージョンのGoogle Analytics
「トラッキングID」は旧バージョンのGoogle Analytics
「旧バージョン」も使いやすい
Google Analytics で見るべき点
Google Analytics の登録・初期設定について解説してきました。
Google Analytics を設定することで、「どれくらいの人数が」「どの記事を」「何分くらい」見ているかなどが分析できるようになります。
Google Analytics の具体的な見方を知りたい人は「クロネさん」の記事を参考にしてみてください。
Google Analytics は機能がたくさんありますが、ブログで使う内容は限られています。
このクロネさんの記事を読めば Google Analytics をブログで活用する方法を理解できることでしょう。
まとめ:Google Analyticsはブログ運営に必須ツール
本記事の内容
Google Analytics を設定することで「どんな人が」「どのページを」「どれくらい」見ているかを分析できるようになります
- 地域
- PV数
- 直帰率
- 離脱率
- ページ滞在時間
- リアルタイムアクセス
- 見られているデバイス
- 流入元の調査(Google検索・SNSなど)
など、多くのデータを分析できるようになります。
特に「PV数」「ページ滞在時間」をみることで、どんな記事が求められているかが分かりますよね。
それを参考に新しい記事を作成したり、関連記事を作成して内部リンクで記事どうしのURLを繋ぐことで、回遊率も上がり、読者満足度も上がることが想定できます。
ブログ・サイトを立ち上げたばかりのときはそもそもの閲覧数が少なくてデータが集まりにくいですが、データが増えるにつれて分析できることが多くなります。
最初からGoogle Analyticsの設定をしておき、後々のブログ改善に役立ててくださいね。
少しでも参考になったら嬉しいです