ヒロキ
ヒロキ「SWELL」の目次ボタン:トップへ戻るボタンの位置を上に調整するのはどうやるの?
こんな疑問にお答えします。
SWELLはとても使いやすいwordpressテーマですが、外部プラグインも使用している場合は少し調整が必要な場合もあります。
今回はSWELLの、「目次ボタン」「トップへ戻るボタン」の位置を上に変更、調整する方法を画像付きで調整方法をご紹介。
「SWELL」の機能をデフォルトのまま使用している場合は今回の調整をする必要はありません
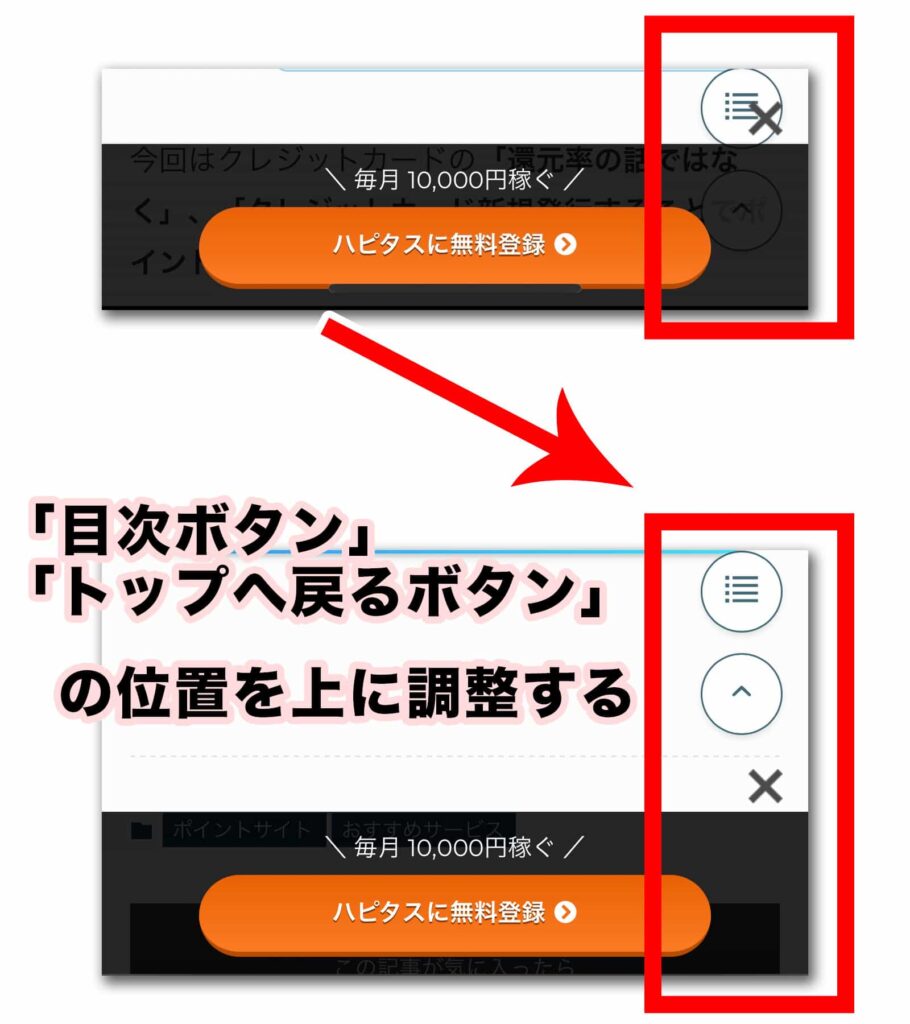
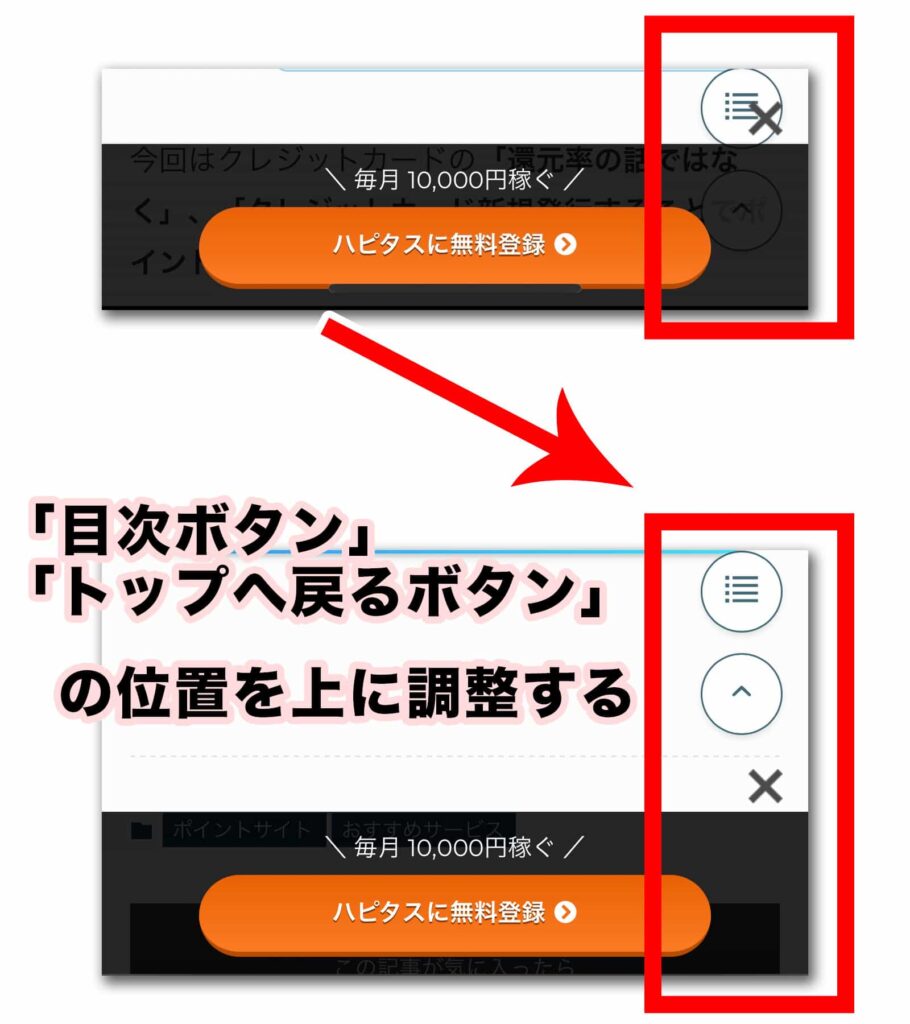
添付画像のように「画面下にボタンリンク」などを表示させるプラグインを使用している場合に、今回の調整が必要になります
画面下ボタンリンクページの»参考ページ


画像の上はボタンの位置を調整をしなかった状態。
画像の下はボタンの位置を調整して直した状態です。
ご覧のように「目次ボタン」と「トップへ戻るボタン」の位置が調整され、しっかり見えるようになりました。
それでは行きましょう!



コピペで対応できるようにしているので、この記事を読んだらすぐに実践してみてください
自己紹介



こんにちは、ヒロキです
Webライター・Web制作者として当サイト以外にもビジネス系インフルエンサーのサイト制作や動画記事ライティングをしています
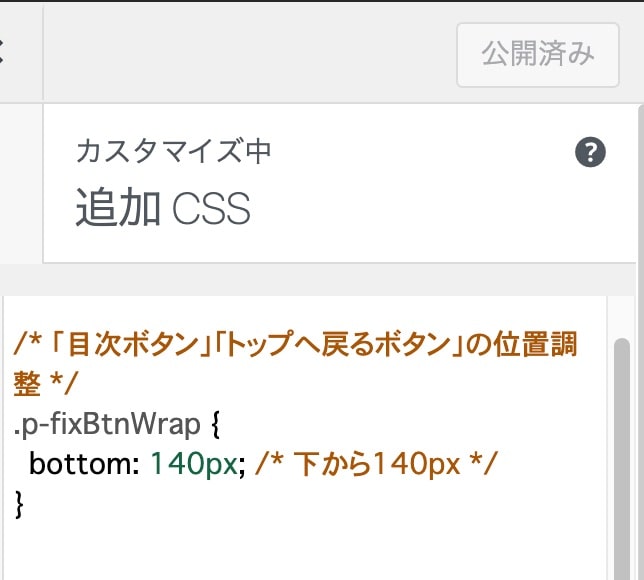
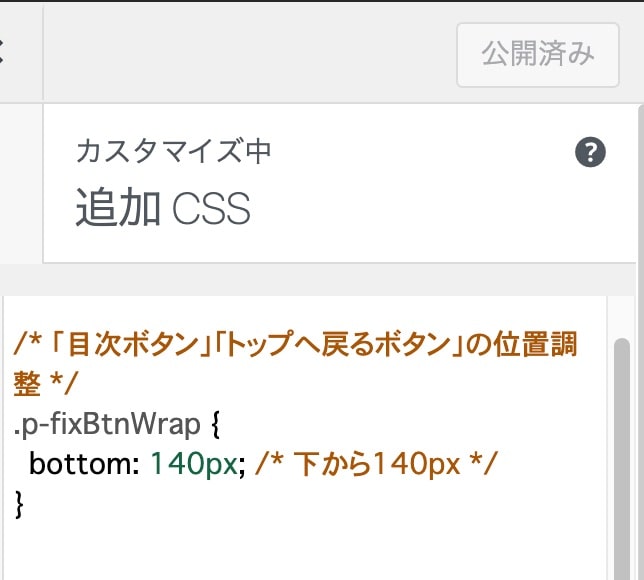
追加CSSに記述(コピペでOK)


追加CSSに入力
(↓↓コピーしてください)
/* 「目次ボタン」「トップへ戻るボタン」の位置調整 / .p-fixBtnWrap { bottom: 140px; / 下から140px */
}
僕は位置を下から「140px」分だけ上に表示させましたが、もっと上に表示させたければ「200px」などご自身で数字を変えてみてください
また今回は「目次ボタン」「トップへ戻るボタン」を両方表示させている場合の調整方法ですので、ご自身で何か設定している方はご注意ください
SWELLを使用している方は、「目次ボタン」「トップへ戻るボタン」どちらも基本設定からできるので、どちらも設定することをオススメします
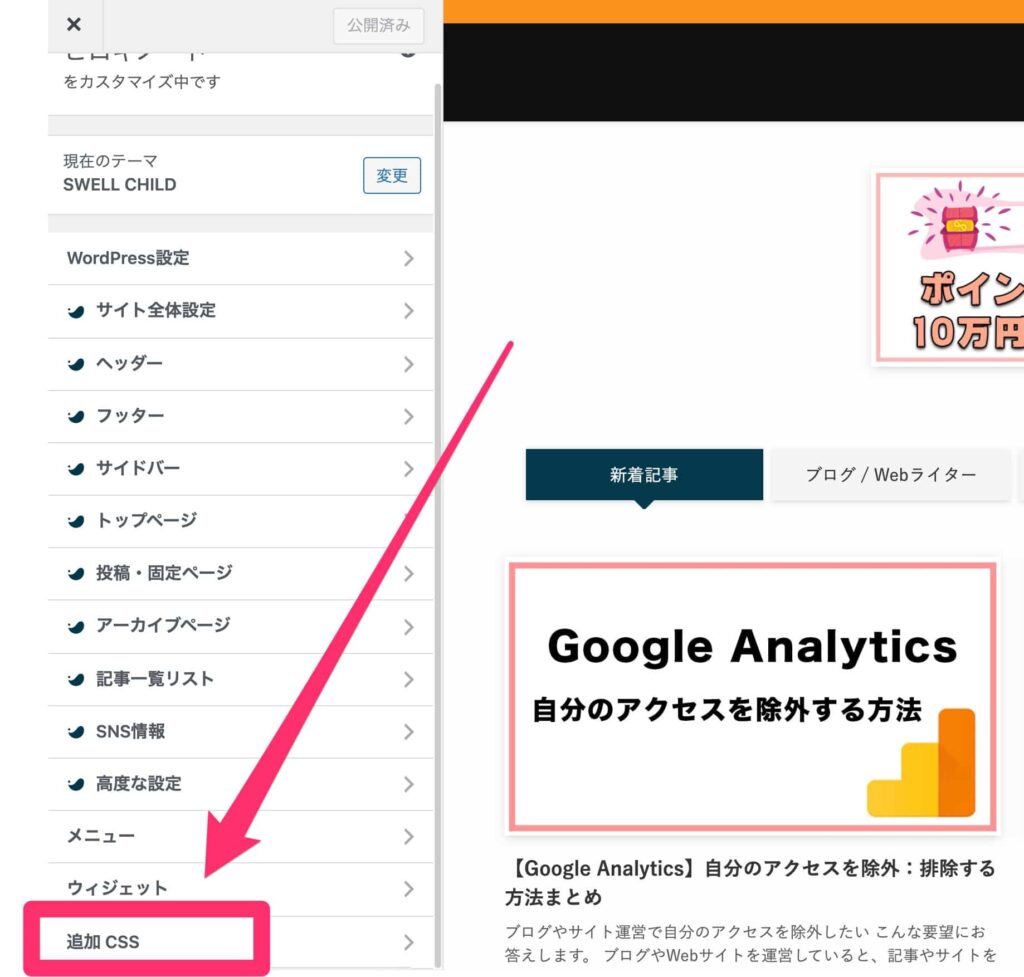
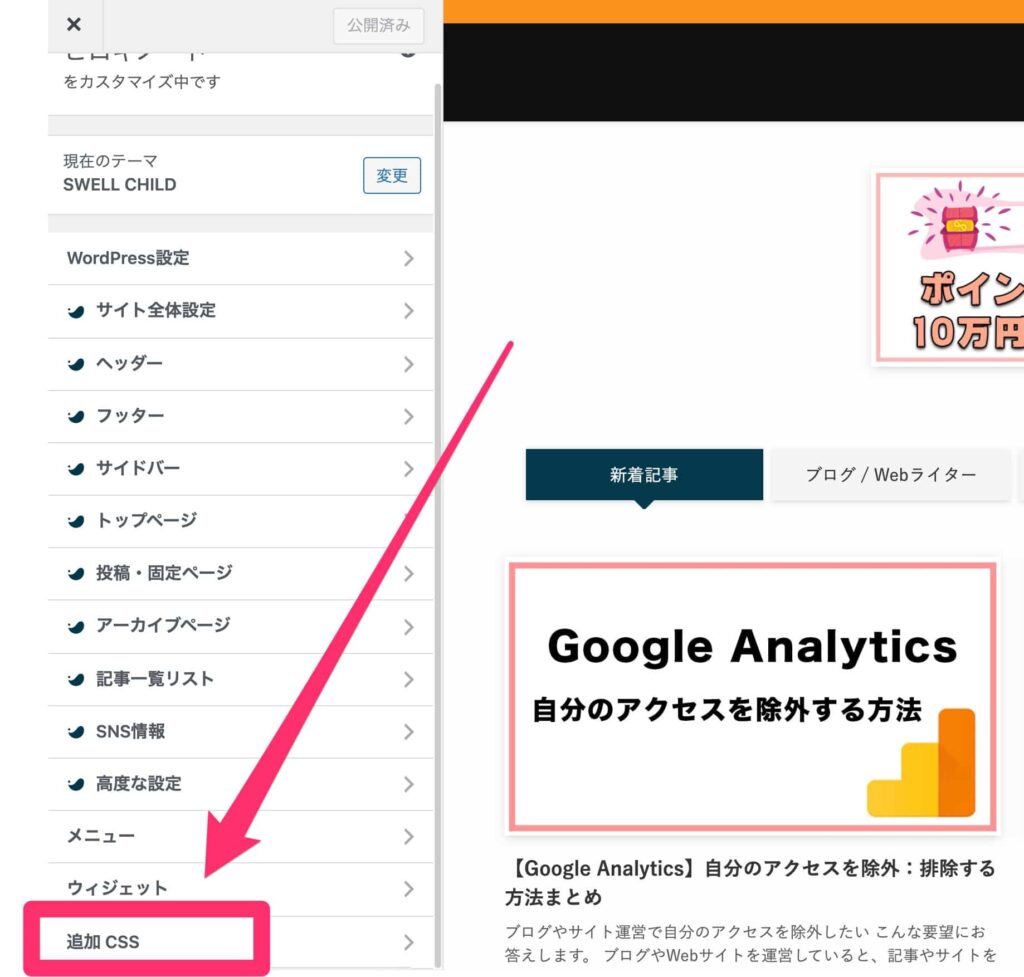
追加CSSへ入力手順解説
- カスタマイズ
- 追加CSS
- コピペして貼るだけ
画像付きで手順解説






追加CSSに追記
(↓↓コピーしてください)
/* 「目次ボタン」「トップへ戻るボタン」の位置調整 / .p-fixBtnWrap { bottom: 140px; / 下から140px */
}
簡単ですよね。



ぜひ今回ご説明した、SWELLの「目次ボタン」「トップへ戻るボタン」の位置を調整してみてください。
少しでも参考になったら嬉しいです