まずは①「サーバー・ドメイン契約」を行ってください。
①をしていただき、サイト制作が完了した後に、③〜⑦のお役立ち情報を参考にしてくださいね。
まずは「サーバー・ドメイン取得」だけなので、PC・スマホどちらでもできます。
①:サーバー・ドメイン取得
クリックして開く
サーバー・ドメイン取得
画像付き手順解説で超簡単!
3分でできます!
\ サーバー・ドメイン取得 /
サーバー・ドメインの取得はスマホでもPCでもどちらでも可能です。
今回はPC画面で手順解説しますが、やり方はスマホでも同じなのでご安心ください。
画像付きで手順解説するので超簡単!3分でできます!
通常はサーバーとドメインはそれぞれ費用がかかりますが、今回紹介する方法は必要費用はサーバー代(月660〜1,000円ほど)だけで、ドメイン(URL)は1つ永久無料!
今回のサイト制作におけるドメイン代(URL)が永久無料なのも嬉しい点です!
\ サーバー・ドメイン取得 /
それでは、サーバー・ドメインを取得していきましょう!
画像付きで手順解説しているので、5分でできます
\ サーバー・ドメイン取得 /

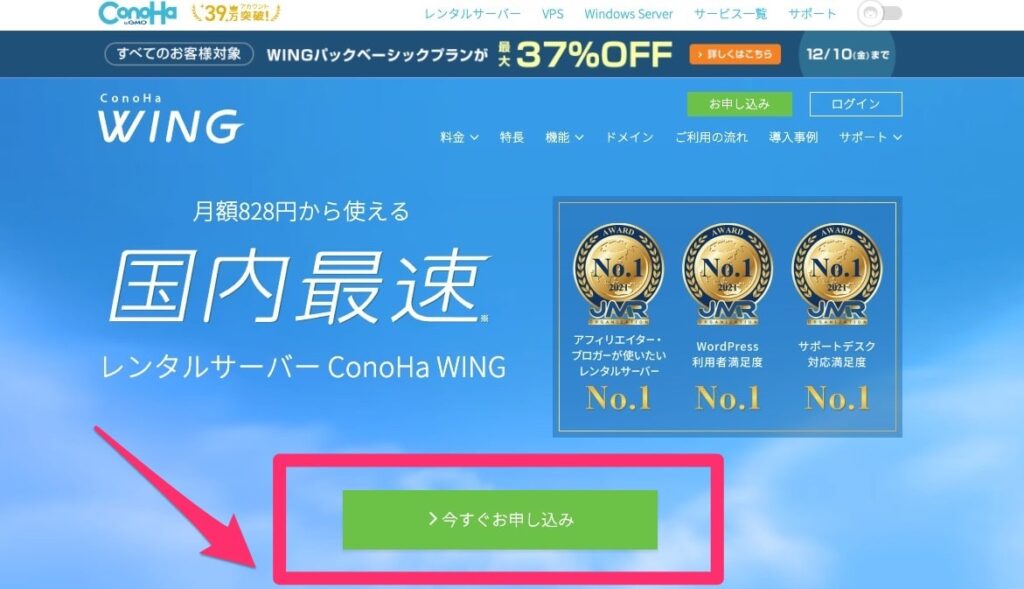
- 「今すぐ申し込み」

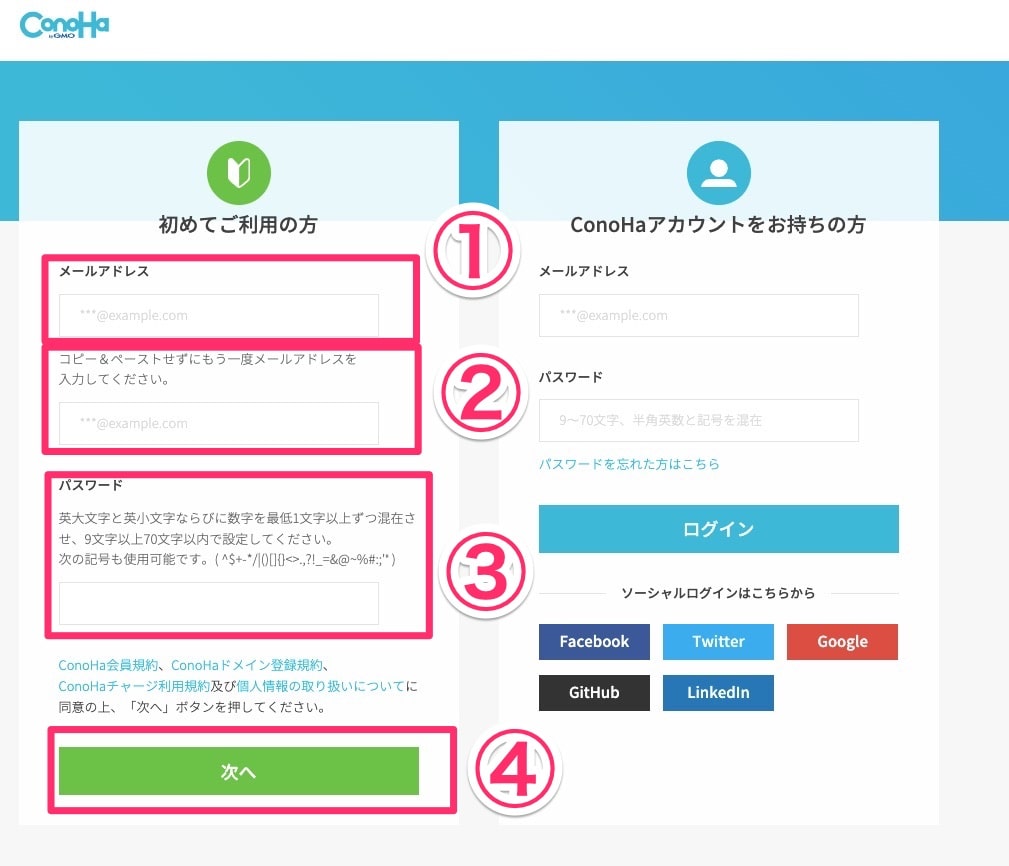
- メールアドレスを入力
- 確認のためにもう一度メールアドレスを入力
- パスワードを設定
- 英大文字・英小文字・数字を混在させた9文字以上で設定
- 【例】@Conohawing9
- 次へ
メールアドレスで登録 “してください”。
画面右側の「ソーシャルログイン」(Facebook・Twitterなど)は、”しないで”ください。
サイト作成にあたって私がサーバーにログインしますが、Facebookなどのソーシャルログインをされてしまうと、そのソーシャルメディアのパスワードも私に教えていただく必要があり、セキュリティ的に良くありません。

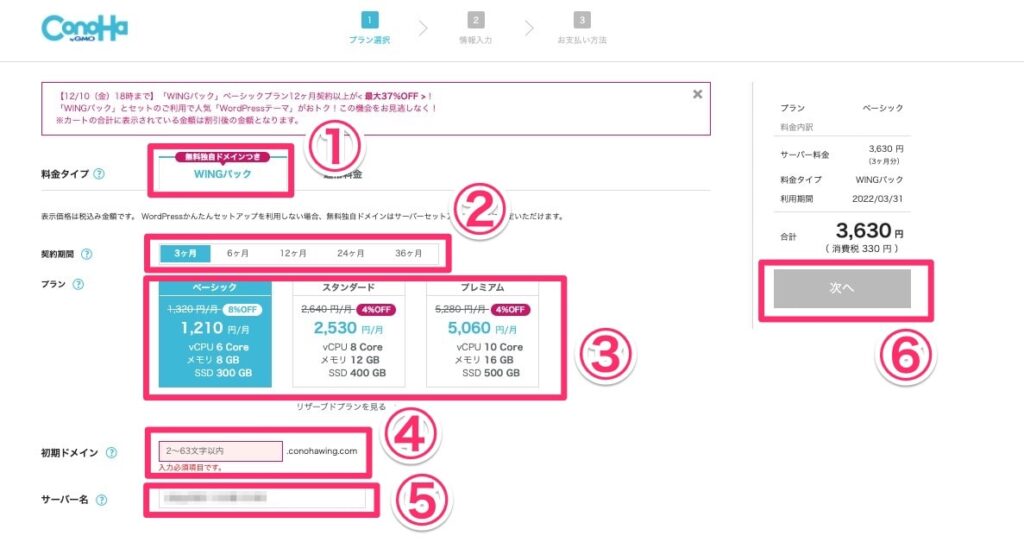
- 料金タイプ
- 「WINGパック」を選択
- ※WINGパックにすることでドメイン(URL)が無料で使用可能
- 契約期間
- 契約期間が長ければ長いほど、月額料金が安く、お得に使用可能
- 12ヶ月プランがオススメ!12ヶ月プランは月額931円で使用可能
- プラン
- 「ベーシック」で充分
- 月間数十万PVあるサイトでも「ベーシック」で問題なく使用可能
- 初期ドメイン
- 初期ドメインはサイトのURLドメインとは違います。ほぼ使うことはないので適当でOK!
- 他の人が既に登録している文字は使用できないので、その場合は数字や文字を適当に追記しましょう
- サーバー名
- これもサイトとは直接関係ないので適当でOK!
- デフォルトで自動的に適当な文字が入力されています
- 次へ
この「WordPressセットアップ」は超大事!
入力した内容を忘れないために必ず「メモ+スクリーンショット保存」してください!
特に③・④・⑥・⑦は絶対に覚えておいてくださいね

- WordPressかんたんセットアップ
- 利用する
- セットアップ方法
- 新規インストール
- 独自ドメイン設定(サイトのURL設定)
- ブログ・サイトのドメイン(URL)設定
- ドメインは後から変更はできないので注意
- ドメイン名とSEOとは直接関係ないので、あまり神経質になずOK
- 迷ったら「名前あだ名+.com」=「kazukiblog.com」など汎用性があるドメインURLがオススメ
- 他の人が既に使用しているドメイン(URL)は使用不可能
- 使用不可能でも「例:campstlyee.c om」のように最後の文字を二重にするなどで希望URLに近い設定が可能
- .com
- ドメイン末尾を選択できる
- .com
- .jp
- .net
- 種類は様々だが深く考えなくてOK!
- ほとんどのサイトで使用されている「.com」「.jp」を選んでおきましょう
- 作成サイト名
- 後から変更可能なのでとりあえず何でもOK
- WordPressユーザー名
- WordPressにログインする際に使用するもの
- 外部から見えるものでは無いので何でもOK!
- 氏名・メールアドレスなど自分が覚えやすいものを設定しメモしてください
- WordPressパスワード
- WordPressにログインする際に使用するもの
- セキュリティのために「記号」「英数字」を混ぜて設定しましょう
- (例)@conohawing7373
「③・④・⑥・⑦」はサイト制作するために共有していただくので、忘れないようにメモしておいてください。
「WordPress」テーマは選択しないでOK!
全ての入力を完了したら、「続ける(次へ)」ボタンを押してください。
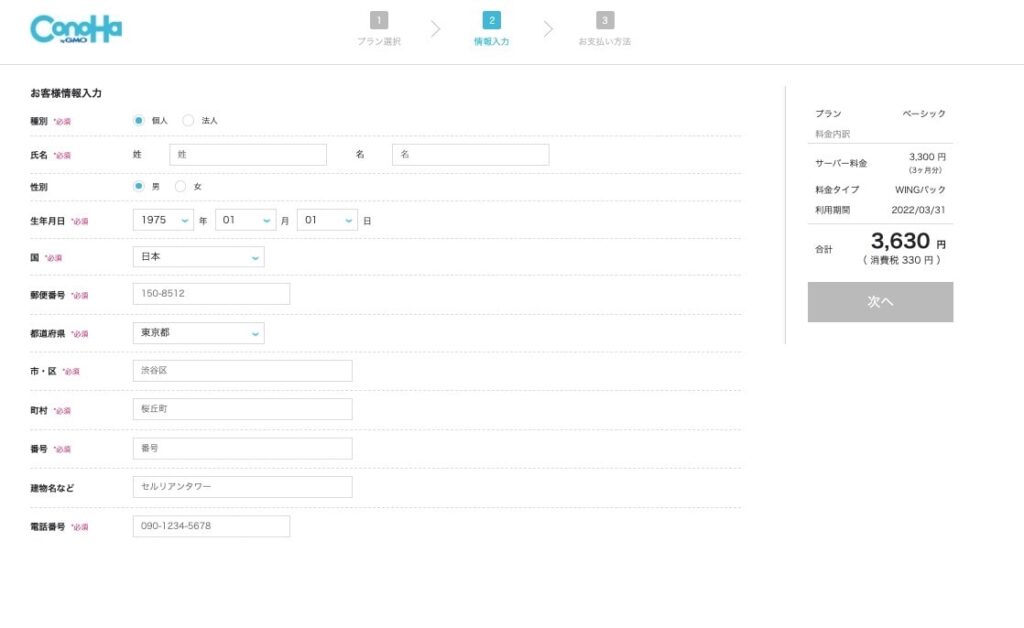
次は「お客さま者情報」「決済情報」を設定します

「氏名」「生年月日」「住所」などなど、基本的な情報を全て入力していきます。
一番上の種別は基本的に「個人」
会社事業の一環なら「法人」ですが、個人でブログ運営、アフィリエイトサイト運営の場合は「個人」でOK!
全て入力したら画面右側の「次へ」

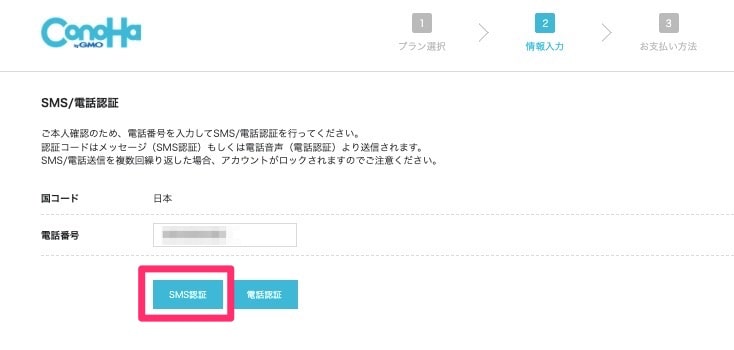
- 「電話番号」の欄にご自身の電話番号を入力
- 先ほど入力した番号が自動で入力されている
- 「SMS認証」をクリック
- SMS認証とは電話番号を使った本人確認
- 「ショートメール」「ショートメッセージ」とも呼ばれる

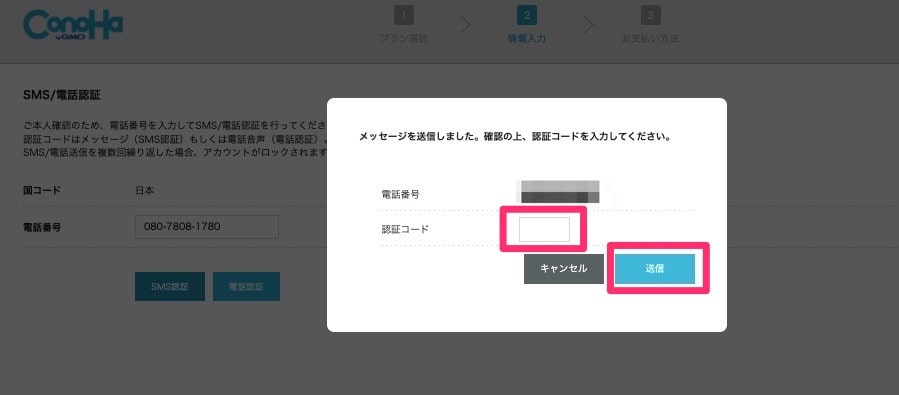
- SMS認証にてスマホに届いた「認証コード」を入力
- 「送信」をクリック

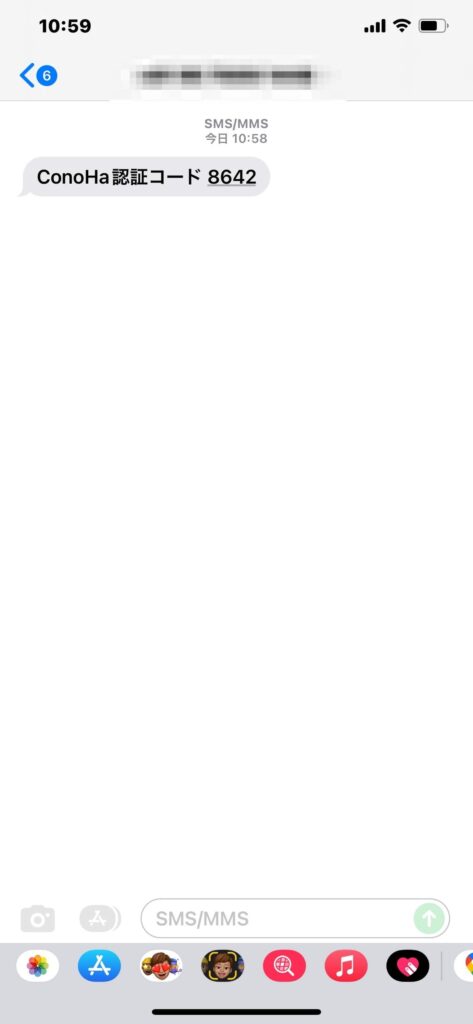
このような感じで認証コードが送られてきます。
認証コードは人それぞれ違うので、ご自身の番号を入力してください。
「SMS認証」がうまくいかない場合は、隣の「電話認証」を使いましょう。
「電話認証」は、ご自身の電話番号に電話がかかってきて認証コードを伝えられます。メモを取る準備をしてください。

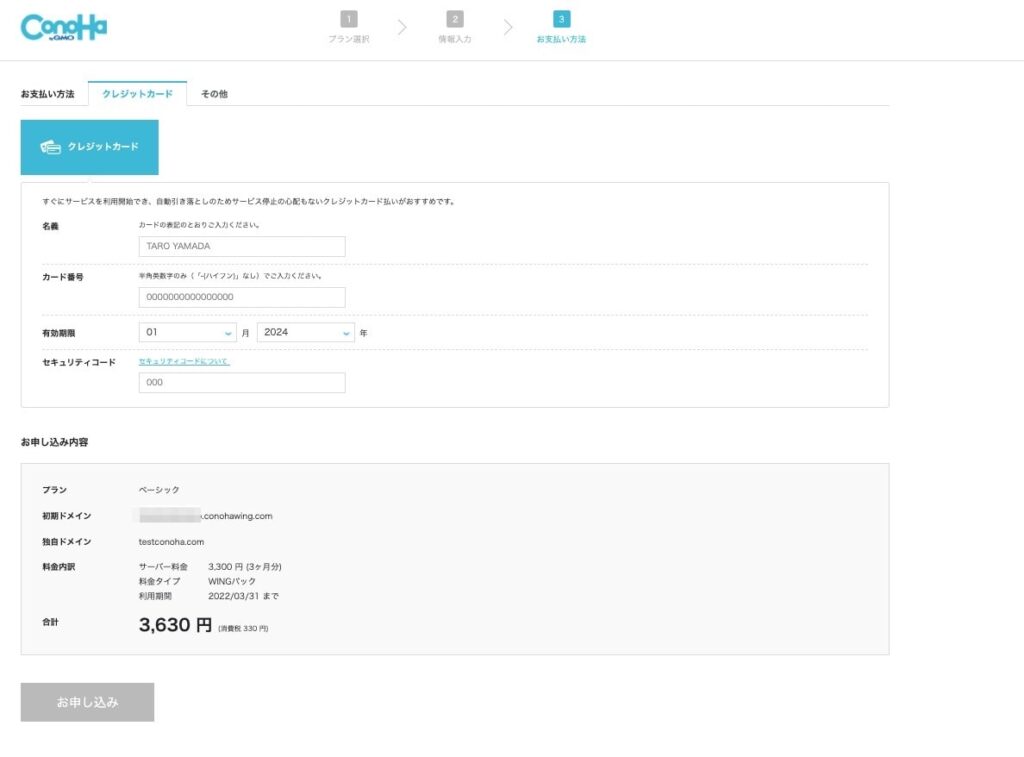
- 「クレジットカード情報」を入力
- 「セキュリティコード」とは、クレジットカード裏に記載されている3桁の番号のこと
- 「お申し込み」をクリック

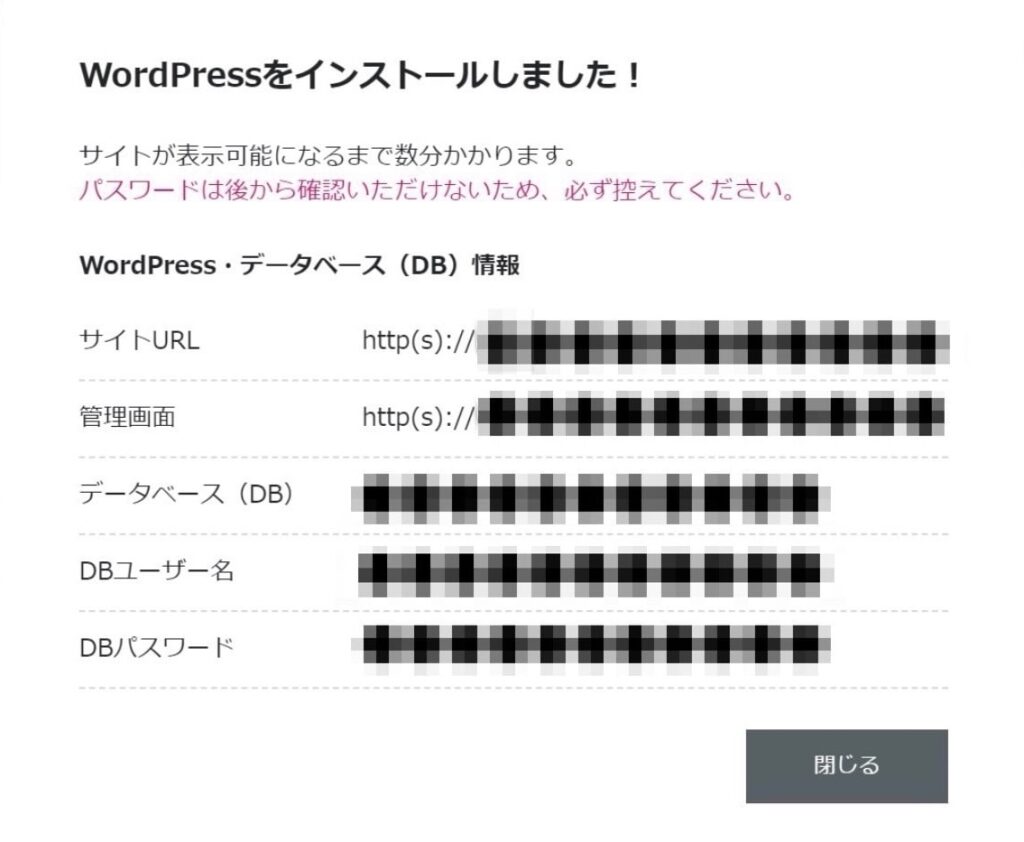
これでサーバーに「空っぽのWordPress」を入れることが完了しました。
「データベース(DB)」「DBユーザー名」「DBパスワード」は基本的に使う機会がありませんが、一応メモしてください
お疲れ様でした。サーバー・ドメインの取得はこれで完了です。
この「空っぽのWordPress」の中に、私がサイト制作設定をしていきますので、引き続きよろしくお願いします。
※②:ほとんどの人に関係無し 〜各テーマ公式購入ページ~ WordPressへインストール方法
各テーマ公式購入ページ
公式購入ページ
- » SWELL
- » AFFINGER
- » JIN
- ※ cocoon は完全無料のWordPressテーマです
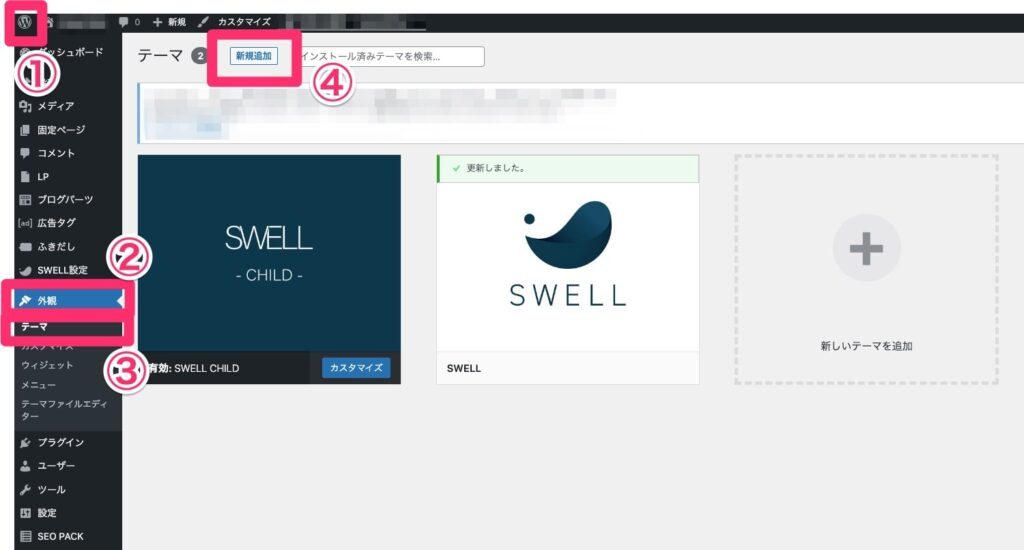
WordPressへテーマのインストール手順

- 「W」ボタン
- 「外観」
- 「テーマ」
- 「新規追加」

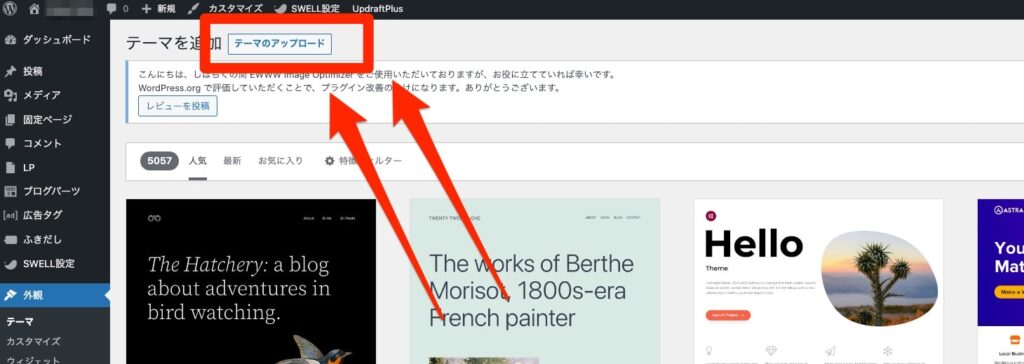
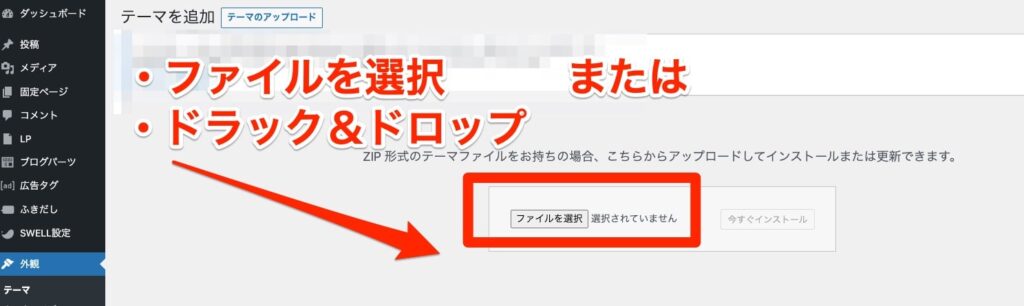
- 「テーマのアップロード」

- 「ファイルを選択」または「ドラック&ドロップ」

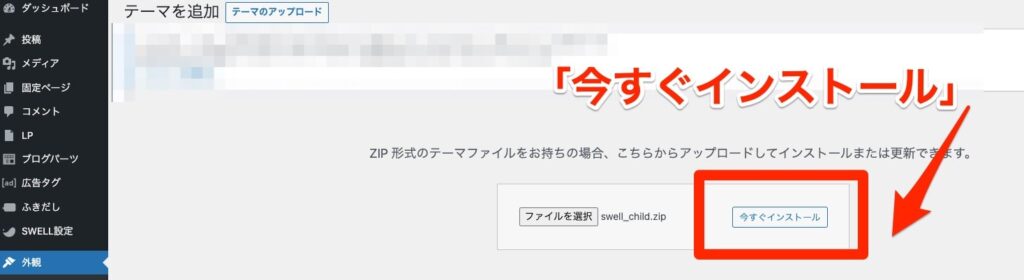
- 今すぐインストール

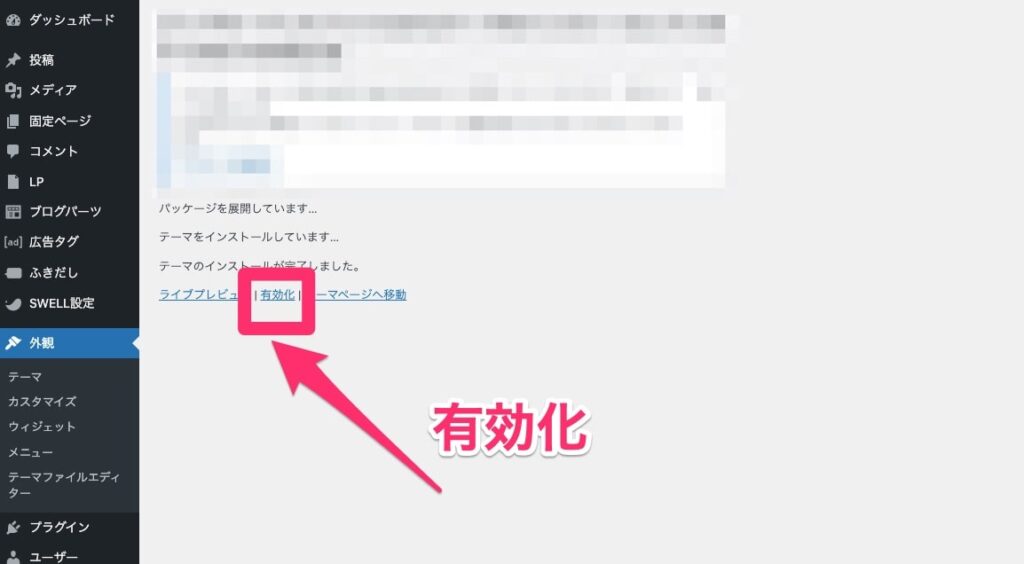
- 有効化
サイト制作完了後

ブックマーク!
お気に入り登録!
サイト制作完了後のマニュアルをたくさん用意していますが、一度に全てを確認/理解することは難しいです…。
「ブックマーク/お気に入り登録」して、何回も見返して、吸収し尽くしてくださいね。
ASPアフィリエイト広告の実際の貼り方や、ブログ記事投稿方法など必須事項を画像付きで解説しています。
サイト制作完了後に見てほしいお役立ち情報
- ASPアフィリエイト広告の実際の貼り方&案件探し方
- ブログ記事投稿設定
- 画像挿入設定
- WordPressテーマごとの機能 / 使い方紹介
- キーワード選定 / お役立ちツール / エラーが起きた場合の対処方法
などなど、実際のブログサイト運営に役立つ情報を解説しているので見てみてください。
③:使用必須 ASP 5選!アフィリエイト広告掲載マニュアル
クリックして開く
必須 ASP5選
ASP5社の実際のアフィリエイト広告掲載手順も画像付きで手順解説
まずは無料登録
各ASPに登録をしないとアフィリエイト広告を貼ることができないので、まずは上記5つのASPに無料登録してください。
ASP毎のアフィリエイト広告の案件検索と、実際の広告の貼り方を画像つきで手順紹介!
実際にアフィリエイト広告をまだサイトに貼らない場合でも、使い方に慣れておくのはとても大切です。
すべて画像付きで解説しているので、今から練習として実際に貼っていきましょう。
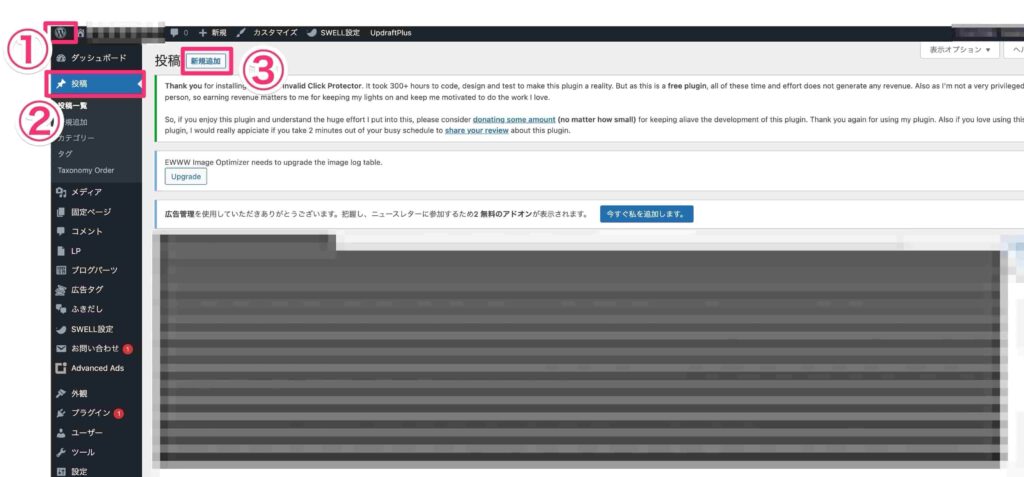
練習用の広告掲載投稿を準備

- 「W」ボタン
- 「投稿」
- 「新規追加」
まずは練習用投稿を作成

- 本文内にASP広告を入れる
- やり方はこの後に画像付きで解説中
- 基本的①のような「テキスト広告」がオススメ
- バナー広告は少量なら問題ないが多用すると読者の邪魔になる
- テキスト広告なら記事内にたくさんあっても邪魔になりにくい
- この後やり方を紹介する「5社のASP広告すべて」記事内に貼る
- ②:「公開」をクリック!
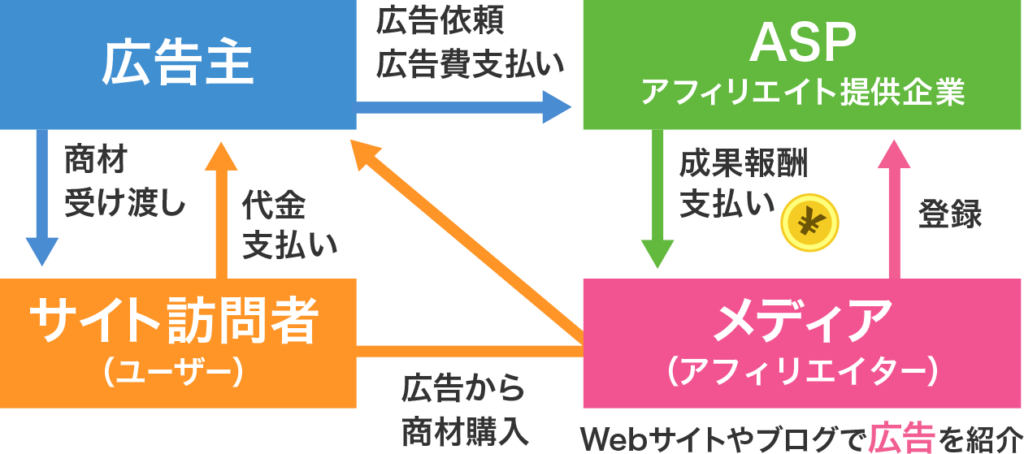
ASPとは「アフィリエイトサービスプロバイダー」の略で、アフィリエイト広告をまとめて管理している代理店のこと。
ASPに登録をすることで、ASP経由で各会社のアフィリエイト広告を利用できるようになります!
アフィリエイトビジネスの仕組み

今回はASP各社のアフィリエイト広告を、実際にサイトに貼る&案件を検索する練習をします。
今回は掲載練習の為に審査がない「即時提携」案件を選択していますが、通常は広告提携するために審査があります。
審査には数日〜数週間かかる場合もあるので、覚えておいてください。
実際にASP各社の管理画面を見せながら解説
クリックして開く
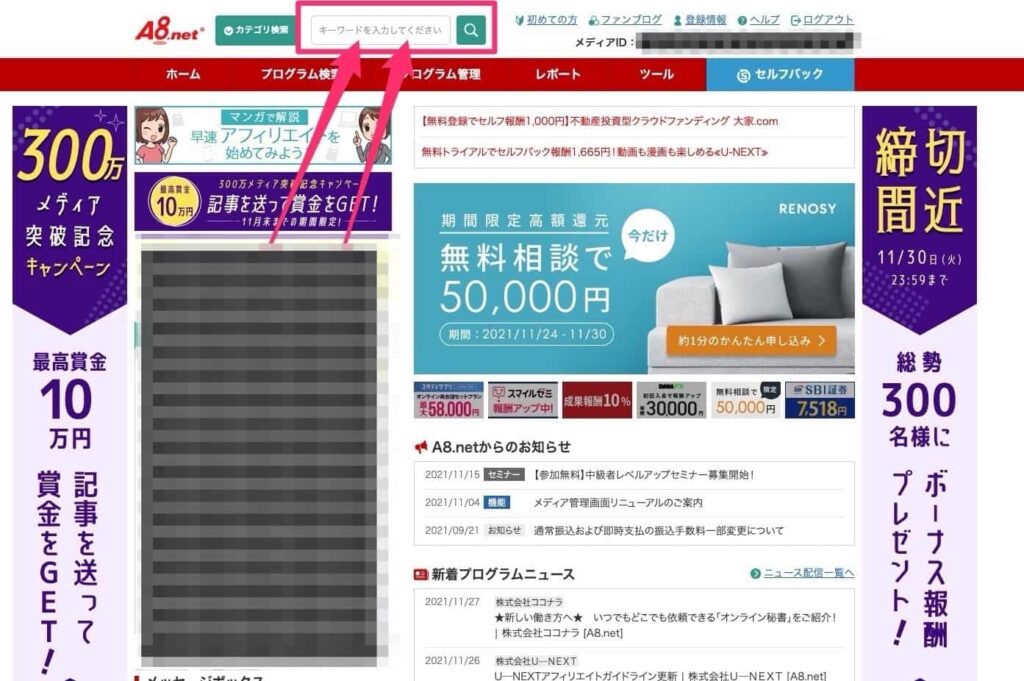
①:A8ネット
\ まずは無料登録 /

- 画面上部で「即時提携」と検索
今はASP広告を実際にブログ記事に貼る練習なので、興味がないアフィリエイトジャンルの広告でも適当でOK!

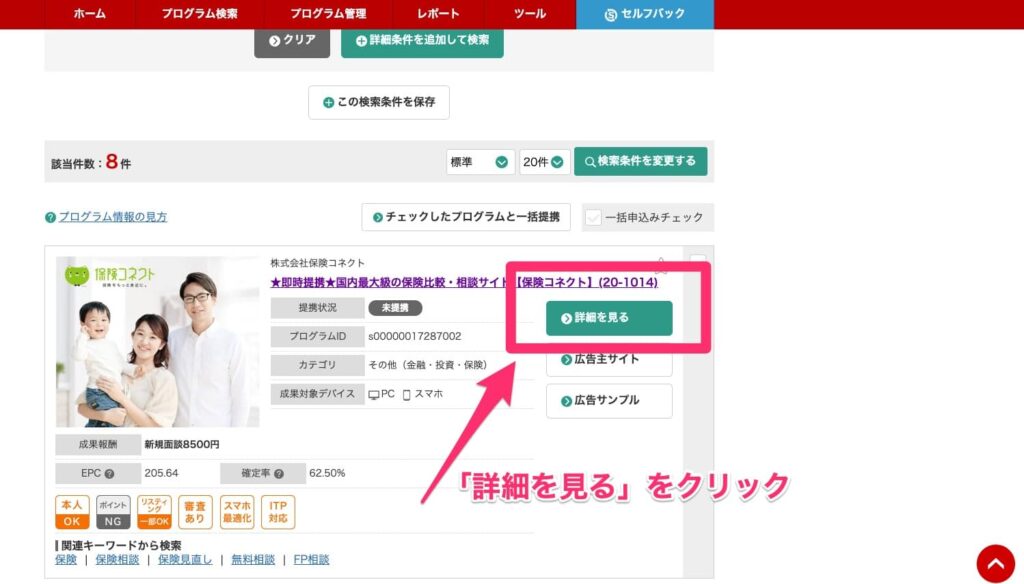
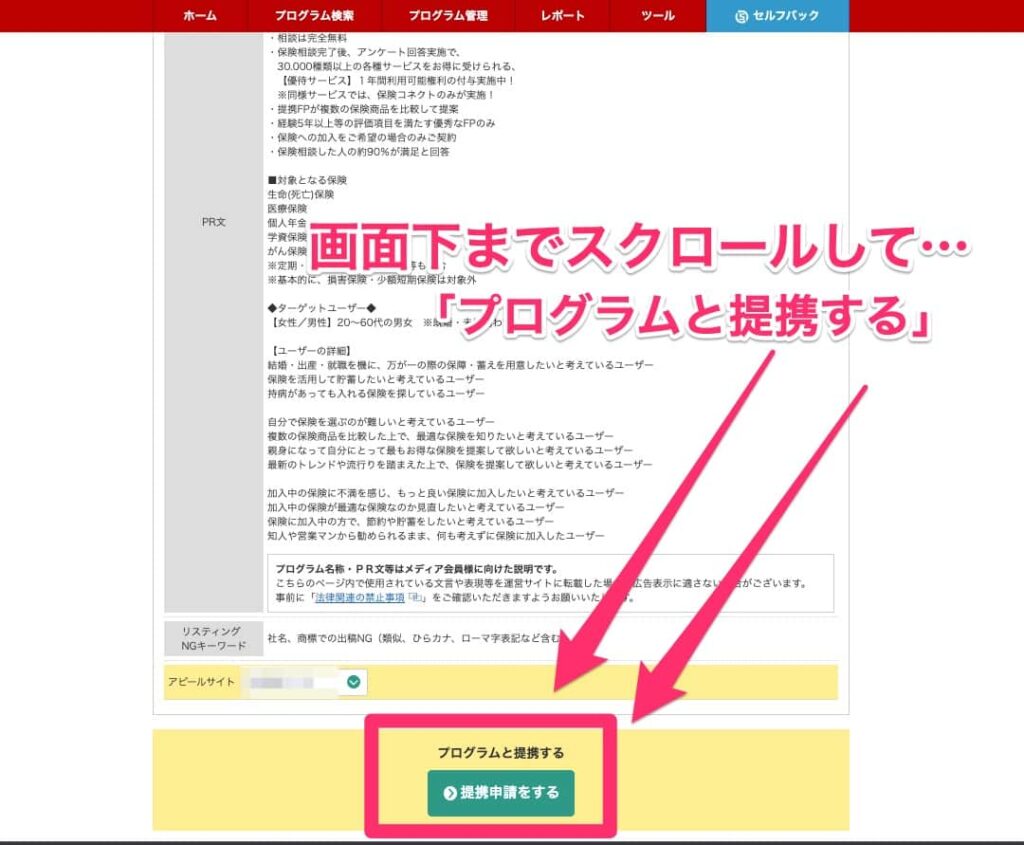
- 検索結果一覧から選びたい広告の「詳細を見る」

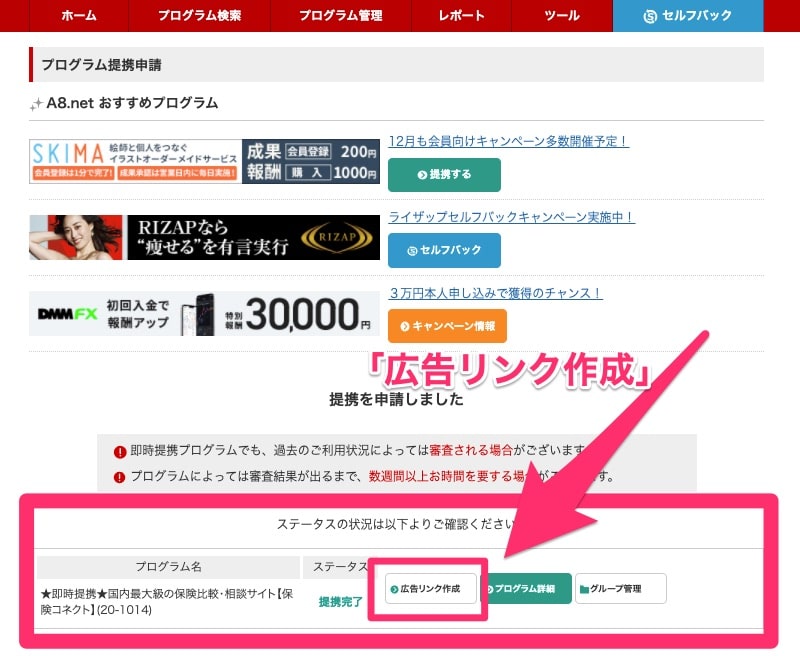
- プログラムと提携する「提携申請する」をクリック

- 「広告リンク作成」


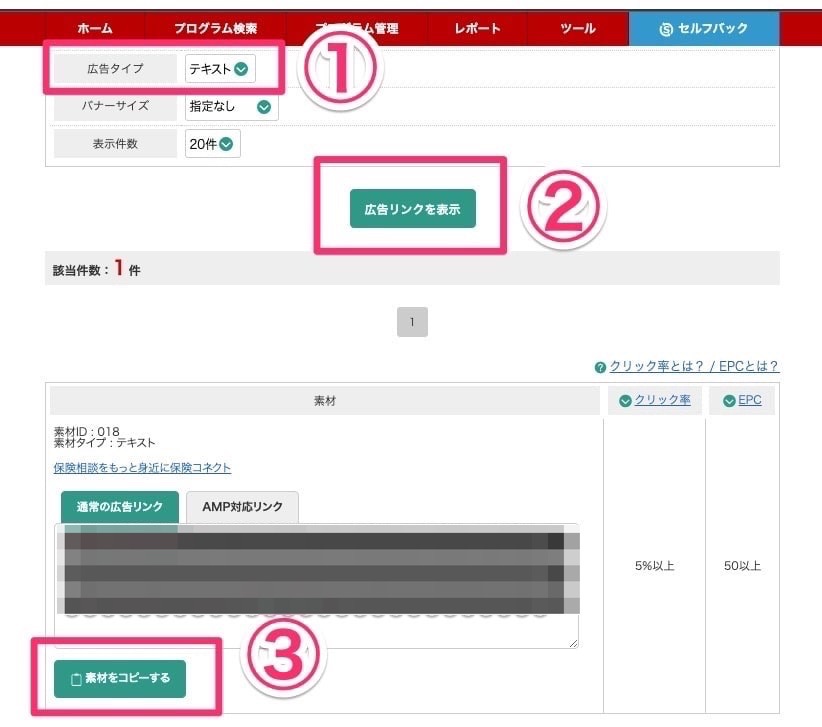
「①広告タイプ:テキスト」にするのを忘れないように。
- 広告タイプ:テキスト
- 広告リンクを表示
- 素材をコピーする

- 練習投稿ページにアフィリエイト広告を「そのままコピペ」→「公開」で完了
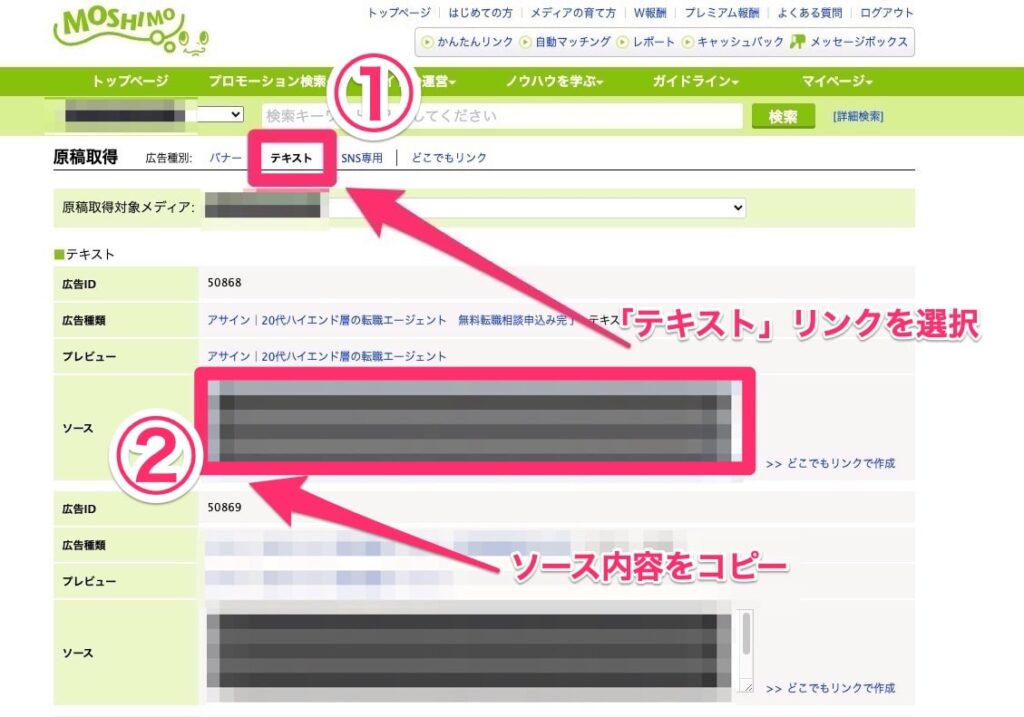
②:もしもアフィリエイト
\ まずは無料登録 /

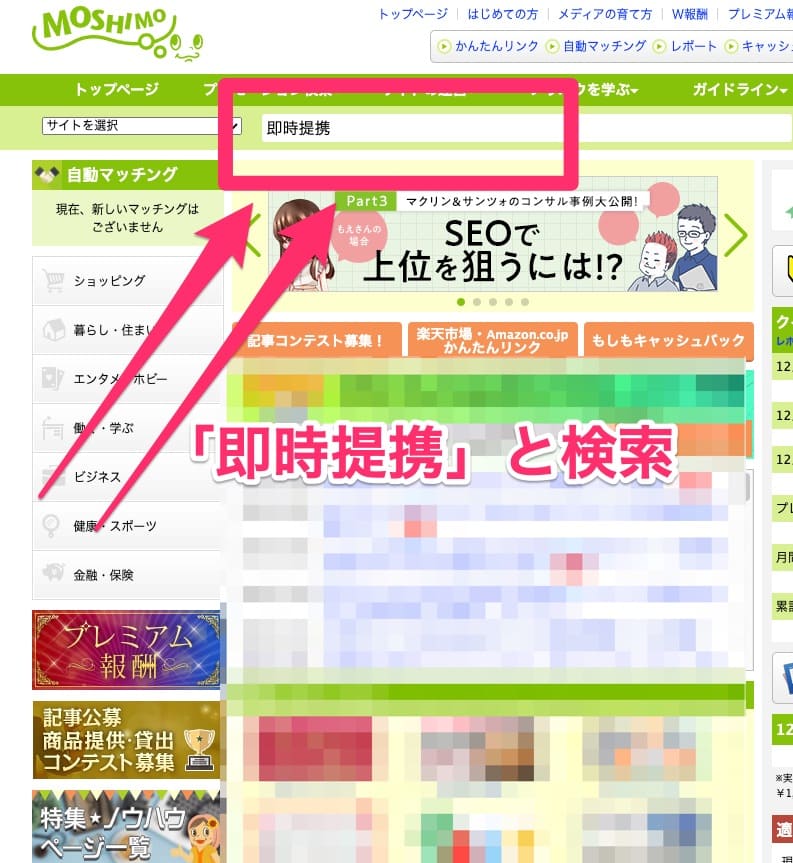
- 「即時提携」と検索
今はASP広告を実際にブログ記事に貼る練習なので、興味がないアフィリエイトジャンルの広告でも適当でOK!

- 「提携申請する」

- 「広告リンクへ」

- 広告種別:「テキスト」
- ソース内容を「コピー」
「テキスト」リンクを選択するのを忘れないでください。

- 練習投稿ページにアフィリエイト広告を「そのままコピペ」
- 「公開」で完了
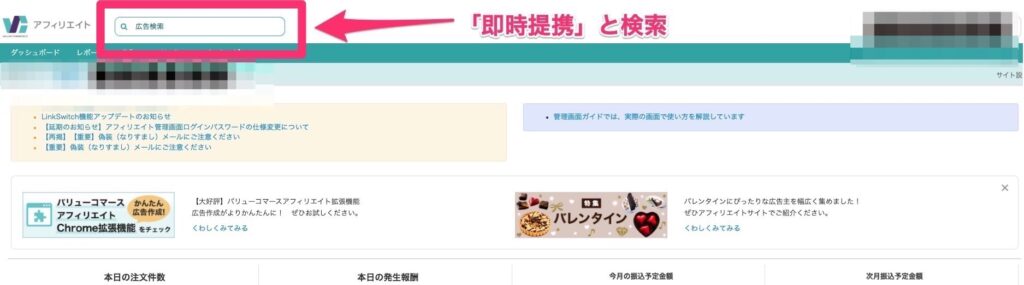
③:バリューコマース
\ まずは無料登録 /

- 「即時提携」と検索
今はASP広告を実際にブログ記事に貼る練習なので、興味がないアフィリエイトジャンルの広告でも適当でOK!

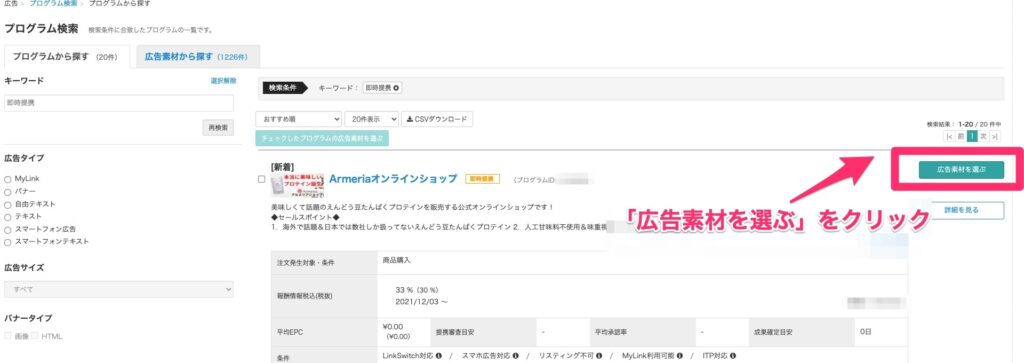
- 「広告素材を選ぶ」

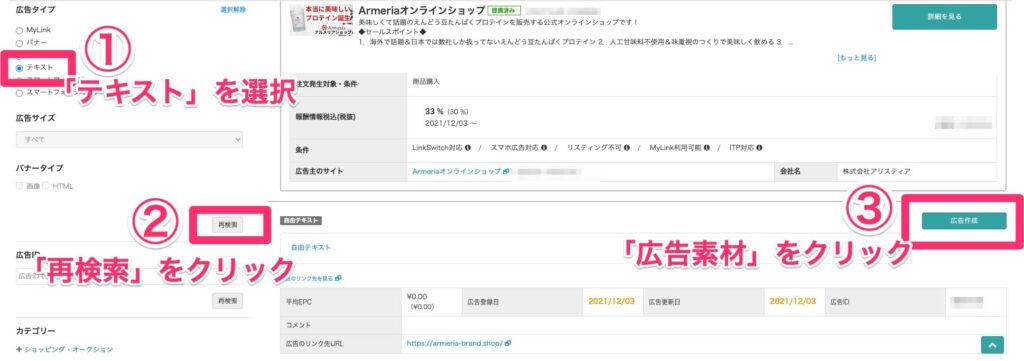
- 広告タイプ「テキスト」
- 「再検索」
- 「広告素材」

- 広告タグを「コピー」

- 練習投稿ページにアフィリエイト広告を「そのままコピペ」
- 「公開」で完了
④:アクセストレード
\ まずは無料登録 /

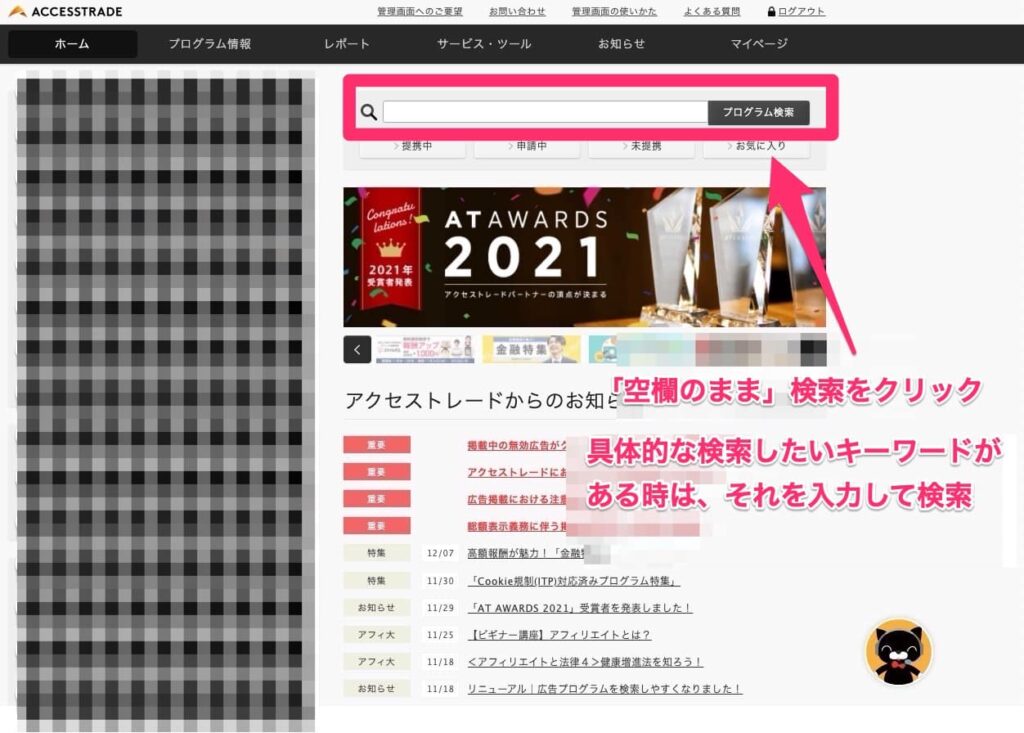
- 何も入力せず「空欄のまま」検索をクリック

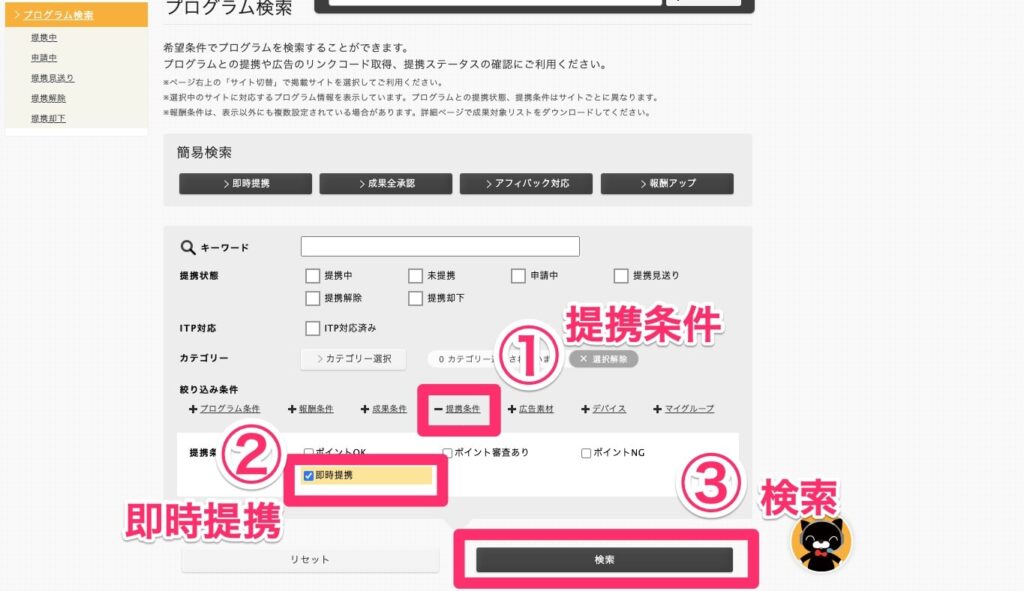
- 「絞り込み条件」→「提携条件」
- 「即時提携」
- 「検索」
今はASP広告を実際にブログ記事に貼る練習なので、興味がないアフィリエイトジャンルの広告でも適当でOK!


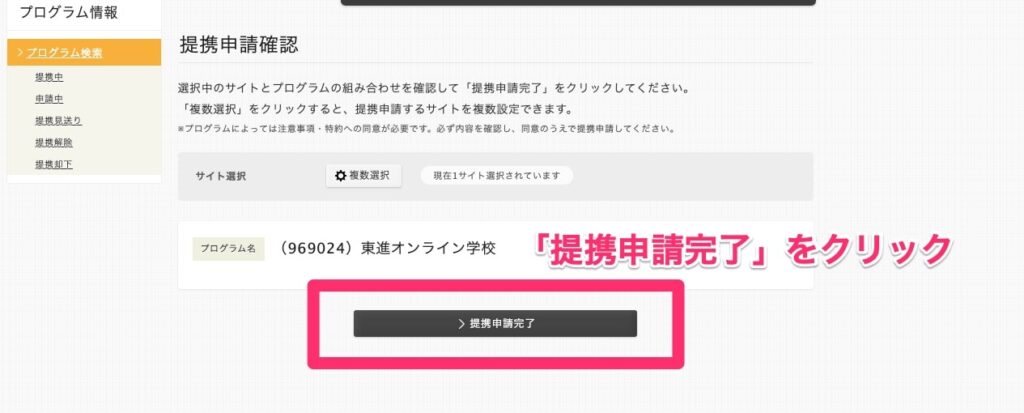
- 「提携申請」
- ページが切り替わり…
- 「提携申請完了」

- 「プログラム名」をクリック!
もしくは画面左上の「プログラム検索」→「提携中」から選択も可能


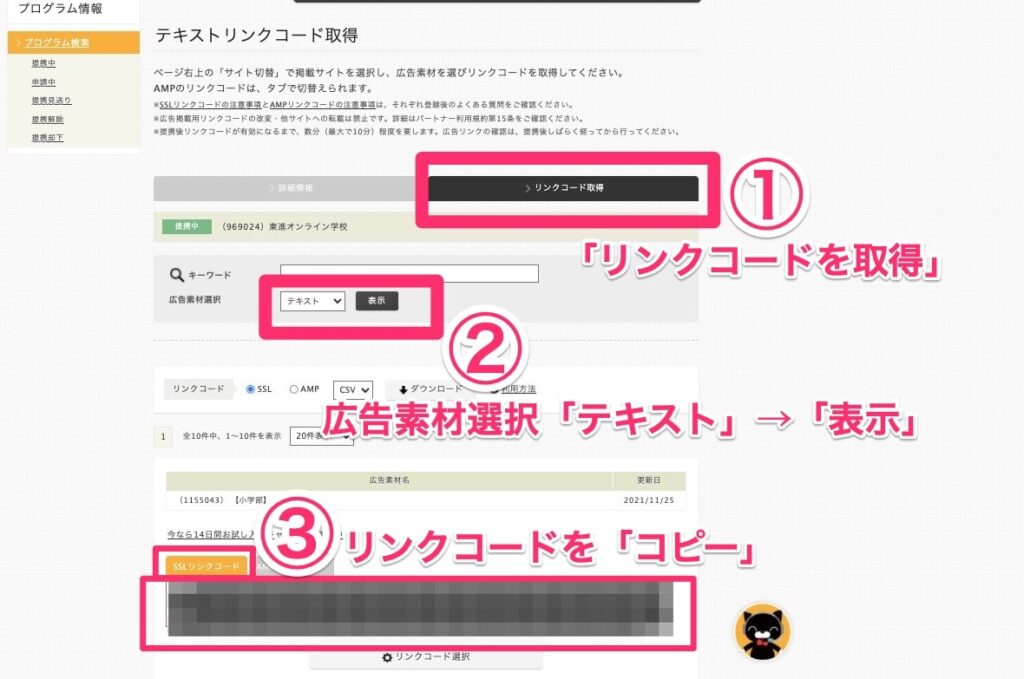
- 「リンクコードを取得」
- 「広告素材を選択」→「テキスト」→「表示」
- リンクコードを「コピー」

- 練習投稿ページにアフィリエイト広告を「そのままコピペ」
- 「公開」で完了
⑤:afb
\ まずは無料登録 /

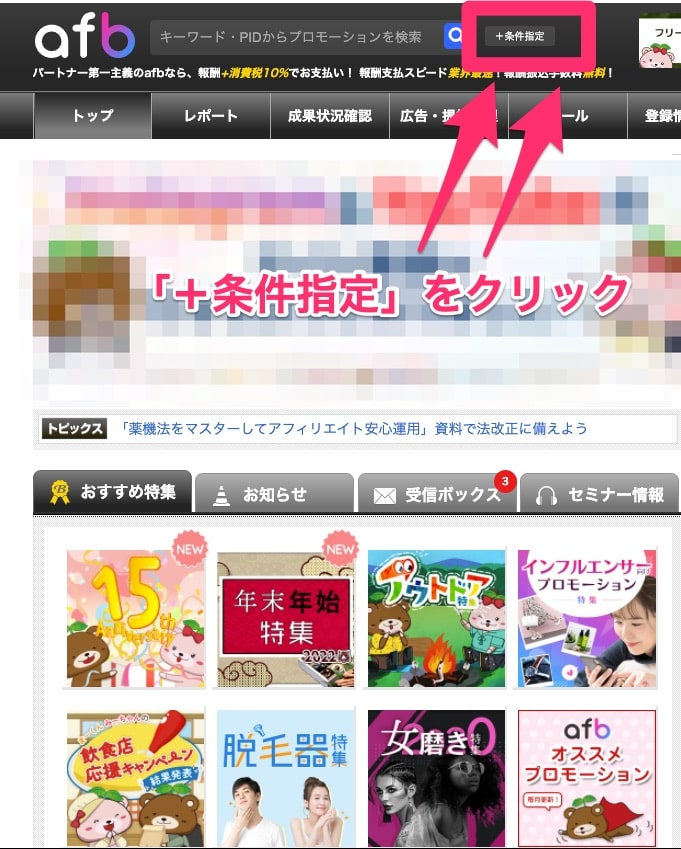
- 「+条件指定」をクリック

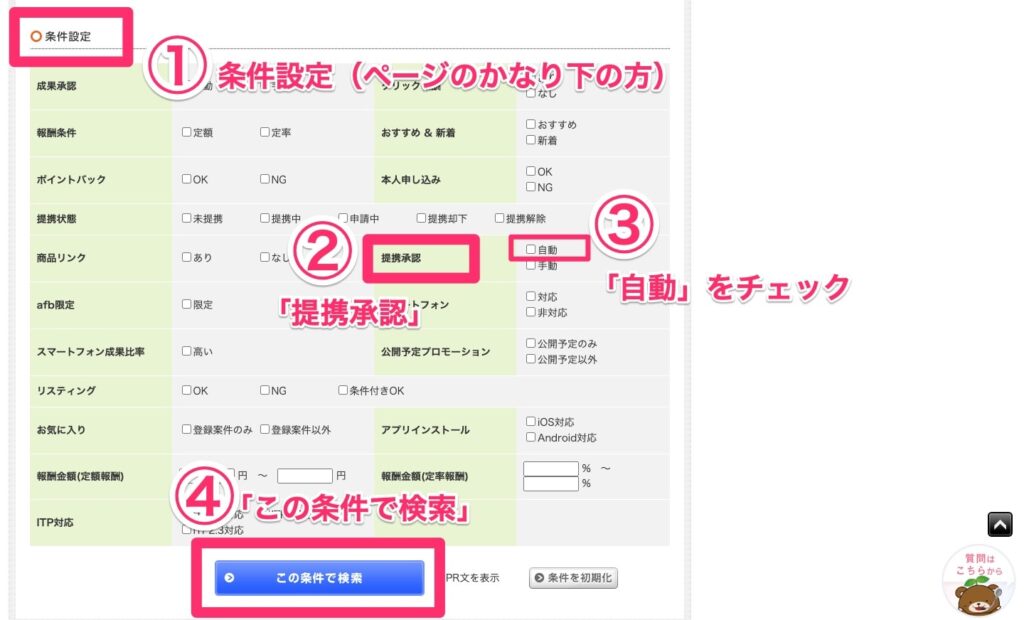
- 「条件設定」
- ページのかなり下の方
- 「提携承認」
- 「自動」をチェック
- 「この条件で検索」
提携承認→「自動」とは、即時提携案件のことです。
今はASP広告を実際にブログ記事に貼る練習なので、興味がないアフィリエイトジャンルの広告でも適当でOK!


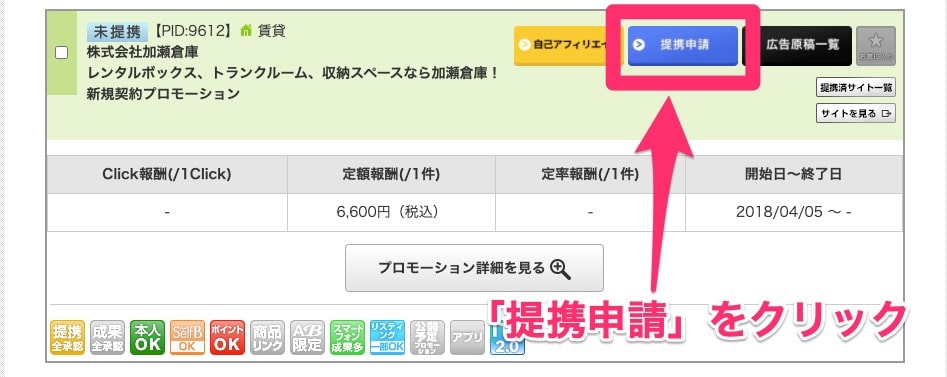
- 「提携申請」
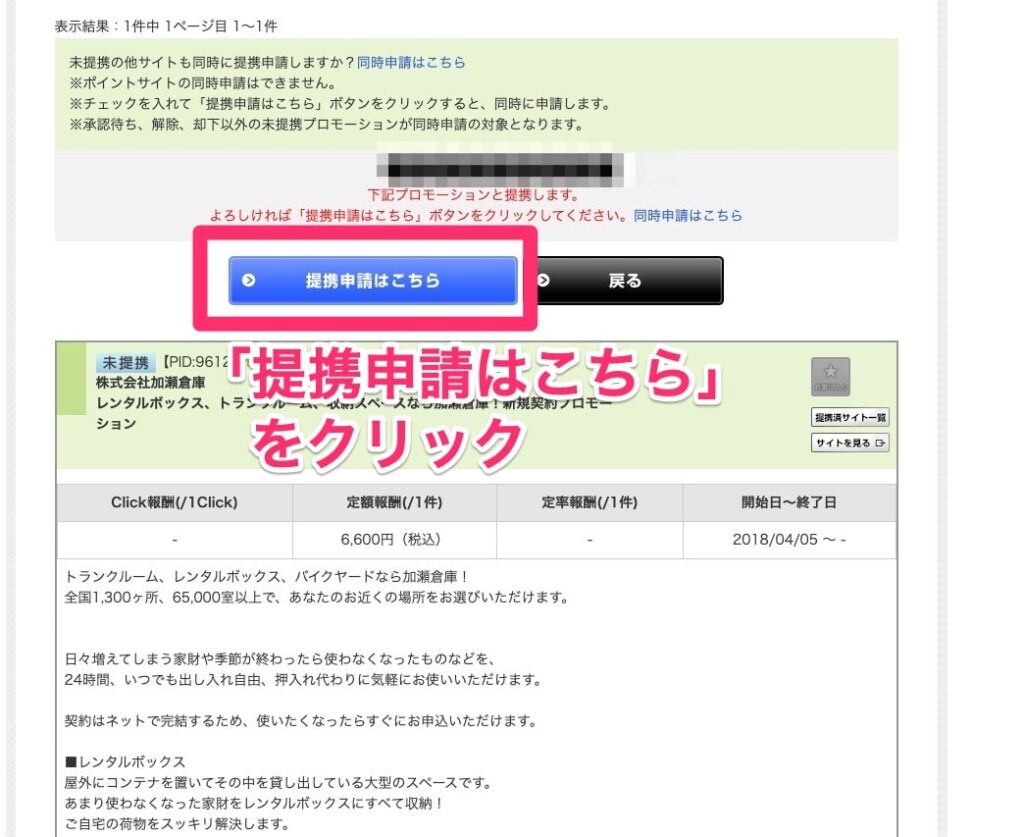
- ページが切り替わり…
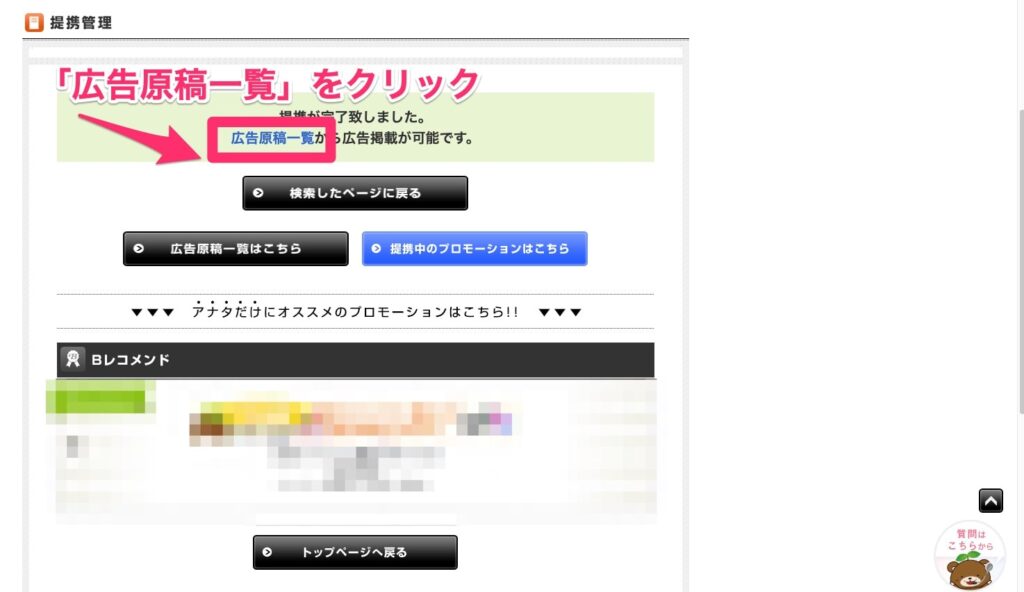
- 「提携申請はこちら」

- 「広告原稿一覧」をクリック
もしくは「提携中のプロモーションはこちら」から案件を選択し、「広告原稿一覧」をクリック


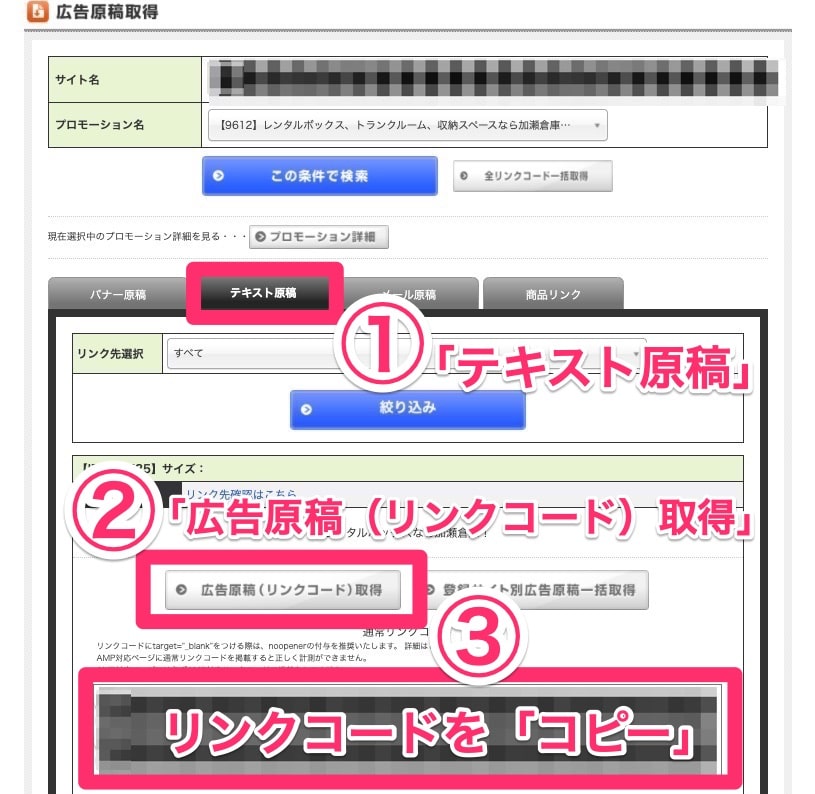
「①広告タイプ:テキスト」にするのを忘れないように
- 「テキスト原稿」
- 「広告原稿(リンクコード)取得」
- リンクコードを「コピー」

- 練習投稿ページにアフィリエイト広告を「そのままコピペ」
- 「公開」で完了
これら5つのASPは業界大手ASPで、アフィリエイトをする上で必須!
この5つを登録しておけば、扱いたい広告ジャンルの案件が無い…ということはまずないのでご安心ください
まずは広告の検索の仕方・実際の広告の貼り方を覚えて、アフィリエイトをスタートしましょう!
必須ASP5社!無料登録
④:工事中
クリックして開く
工事中
⑤:ブログ記事制作実演【超重要】
⓪:サイト自体のタイトル変更方法

- 「ブログ記事」ではなく、「サイト自体のタイトル」
- 変更更新はあまりしない方が良い
- しっくりする「サイト自体のタイトル」を要検討しましょう

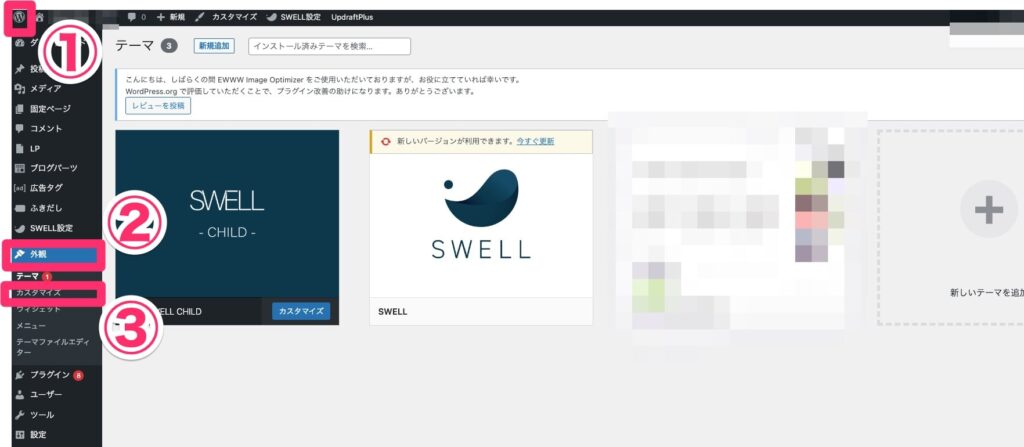
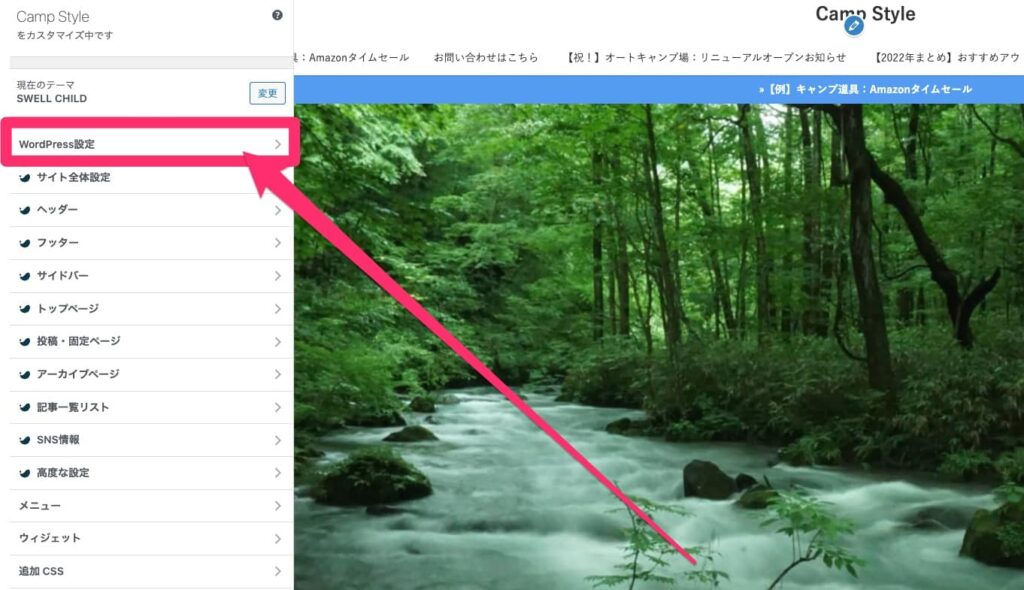
- 「W」ボタン
- 「外観」
- 「カスタマイズ」

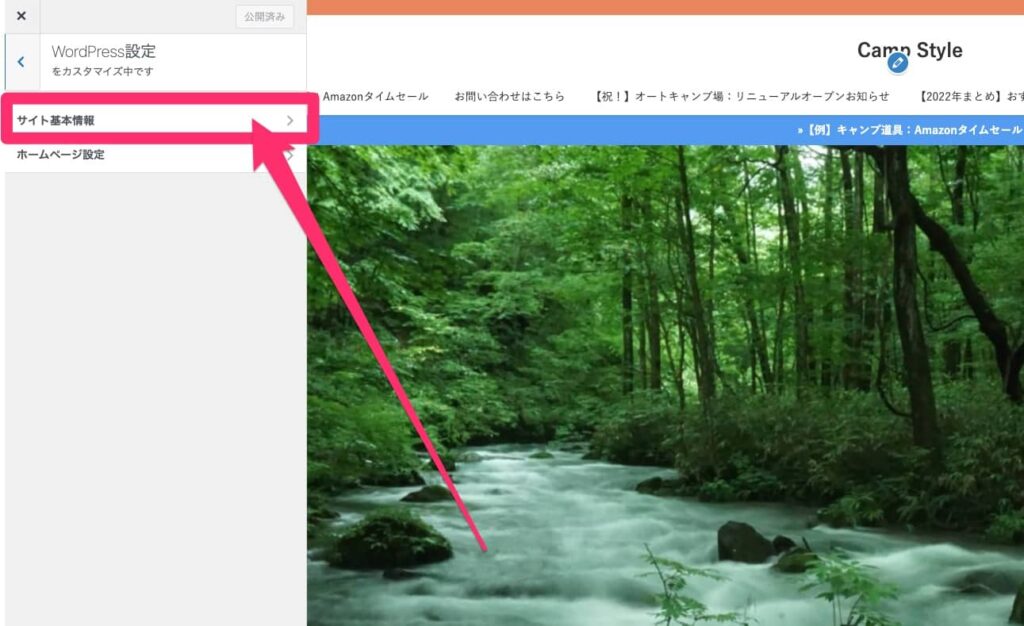
- 「WordPress設定」

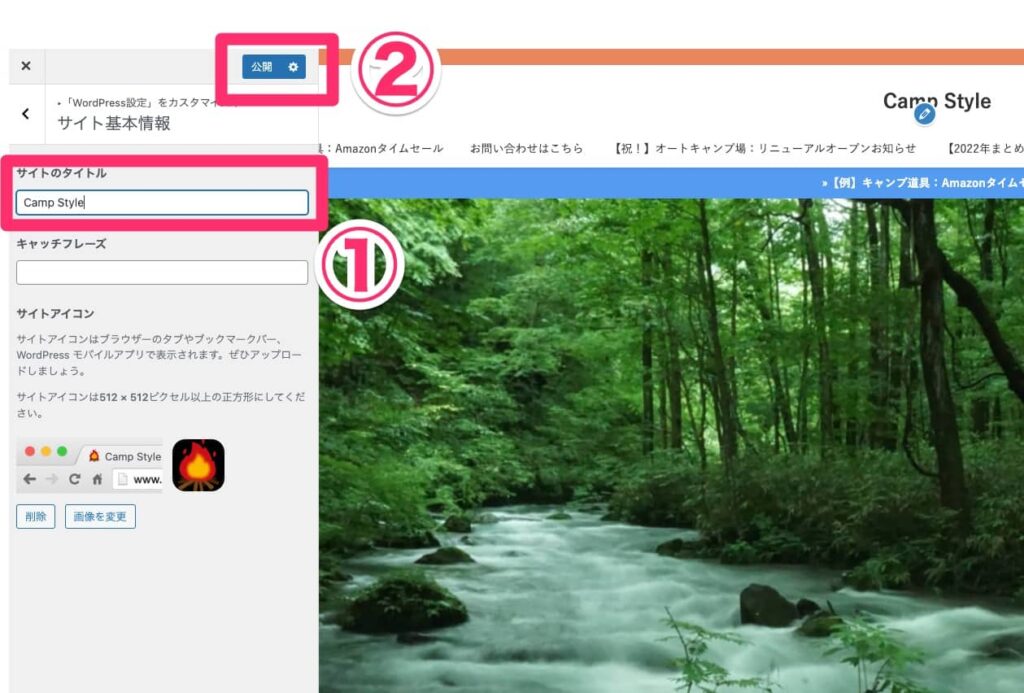
- 「サイト基本情報」

- 「サイトのタイトル」を設定
- 「公開」で保存
①:新規投稿〜記事URL設定〜公開(ざっくり説明)

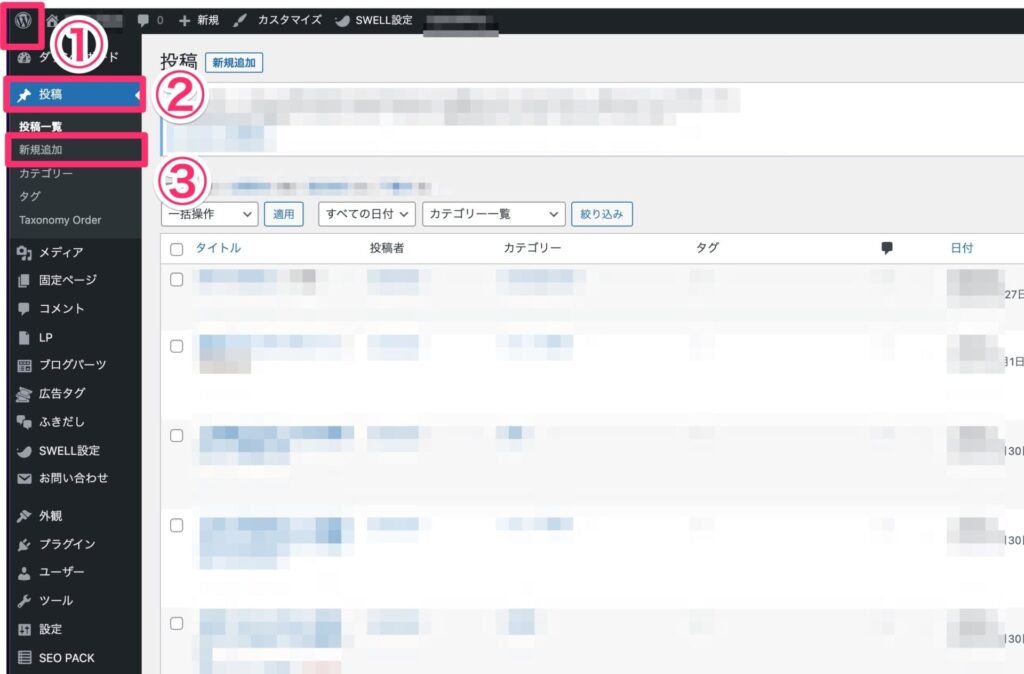
- 「W」ボタン
- 「投稿」
- 「新規追加」

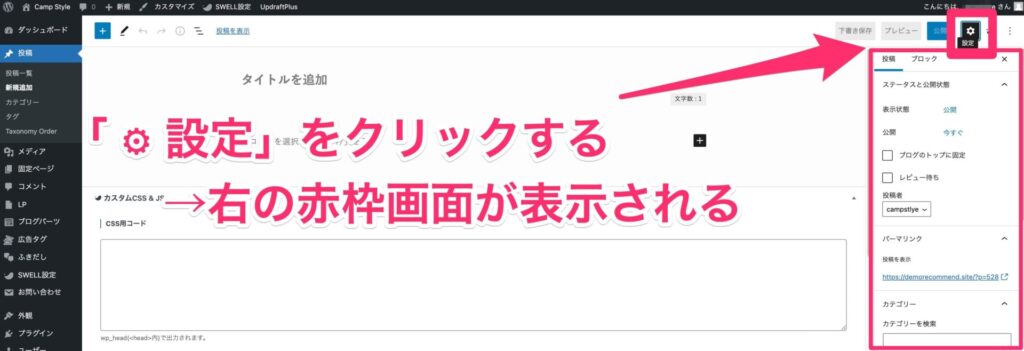
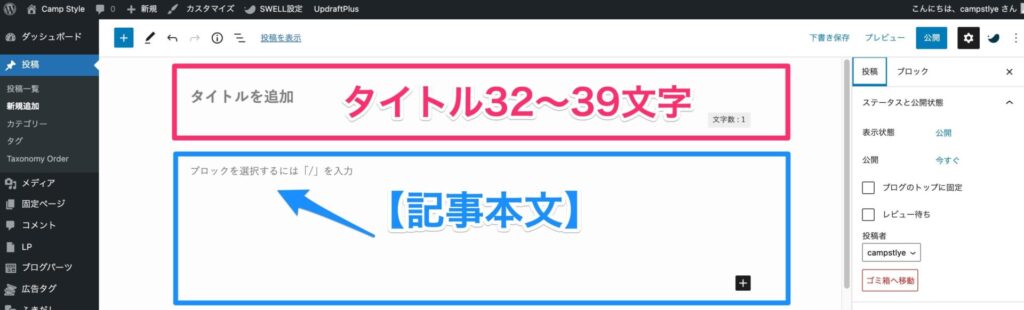
- 右上の「⚙歯車ボタン」をクリック
- 赤枠の「投稿」「ブロック」というのが出るので、その状態で記事作成。

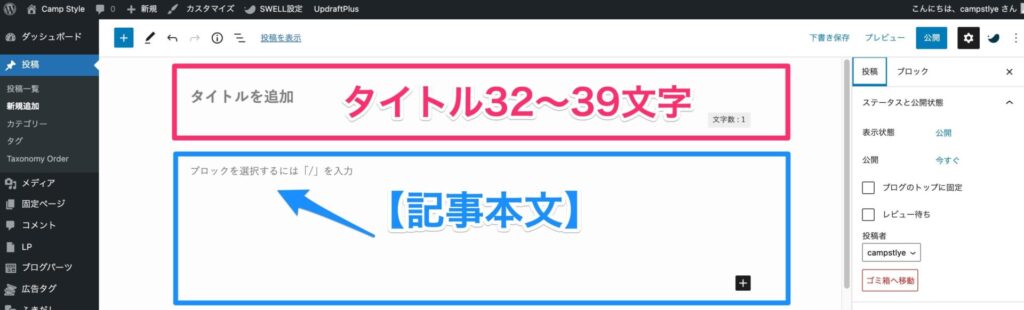
- タイトルは32〜39文字以内
- 記事本文の空いている箇所をクリックして、記事内容を書く

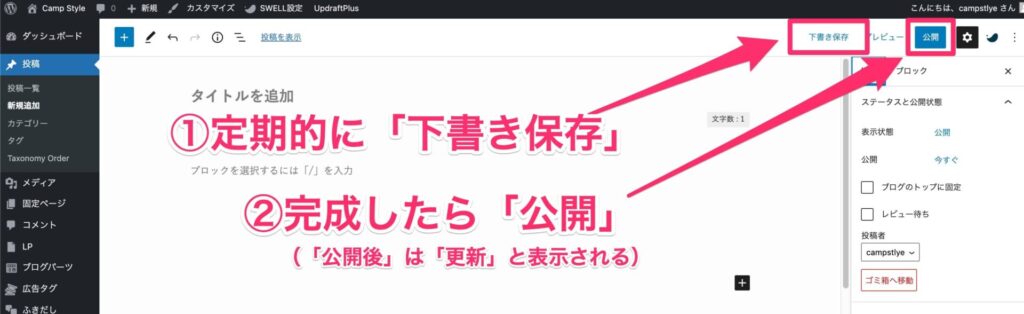
- 定期的に「一時保存」
- 途中でブラウザ消してしまったら困るので定期的に「下書き保存」しましょう
- 記事が完成したら「公開」
- 「公開後」は「公開=更新」と表示される

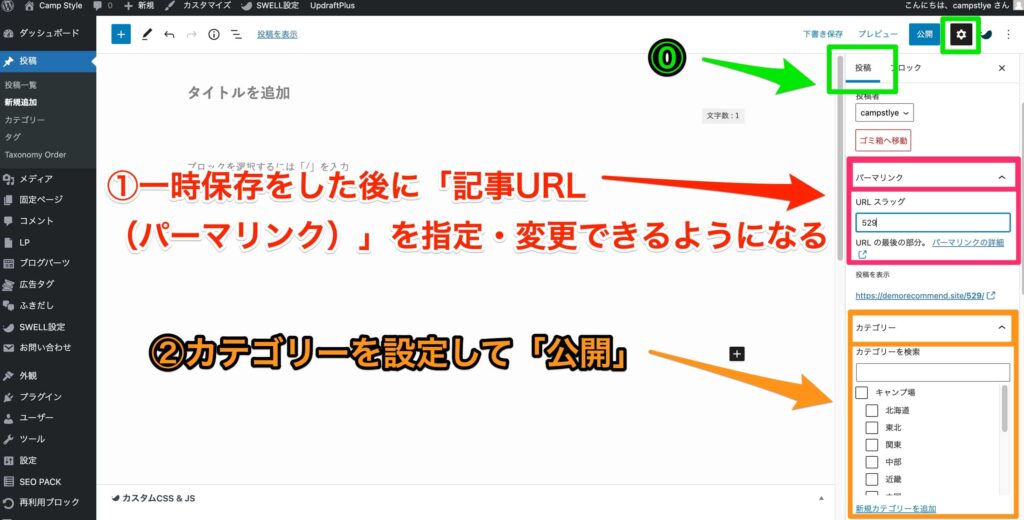
- 一時保存をした後に「記事URLパーマリンク」を指定・設定・変更
- URL箇所をクリック
- 半角英数字で設定
- 日本語URLだと意味不明な長文URLに勝手に変換されてしまうため半角英数字で設定
- 完了したら、カテゴリー設定して「公開」
- カテゴリーの詳細は後述
②:タイトルと本文
タイトルと本文を入力

- タイトルは32〜39文字以内が望ましい
- 記事本分の空いている箇所をクリックして、記事内容を書く
③:見出し(h2・h3)

- 「見出し」を入れたい本文の箇所をクリック
- 「+」マークをクリック
- 「見出し」と検索し、「見出しマーク」をクリック

- 「見出し」をクリック
- 「H2」ボタンをクリック
- 「H2」または「H3」を選択
- 「H2」
- 「H2」→「H3」
- 「H2」→「H3」→「H3」
- 「H2」→「H3」→「H2」→「H3」
- 「H2」の下層に「H3」を設定する
④:画像アップロード&挿入
画像アップロード&挿入

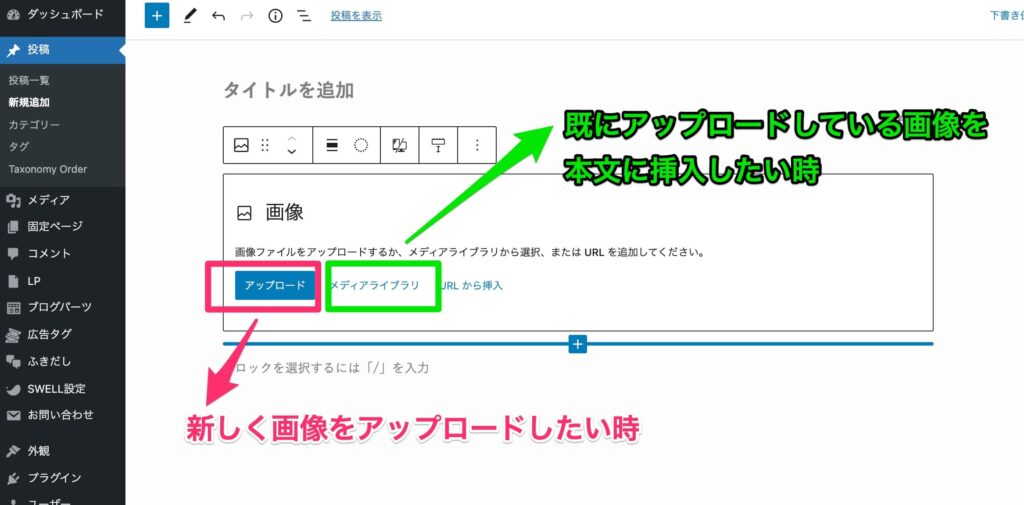
- 「+」マークをクリック
- 「画像」と検索
- 「画像」ボタンをクリック

- 画像を「アップロード(新規画像追加)」または、「メディアライブラリー(既存画像を本文に挿入)」をクリック

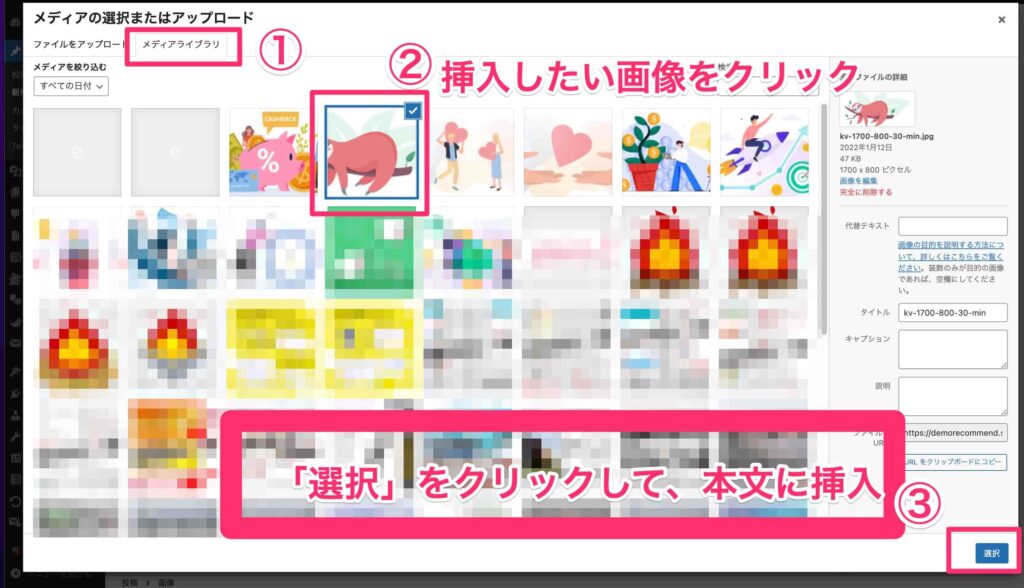
- 「メディアライブラリー」を選択
- 導入したい画像をクリック
- 「選択」をクリックして、本文に挿入
⑤:各種装飾ブロック(記事を見やすく装飾)
「cocoon」「JIN」の装飾ブロックは別方法なので、「マニュアル⑥・⑨」にて別途解説中

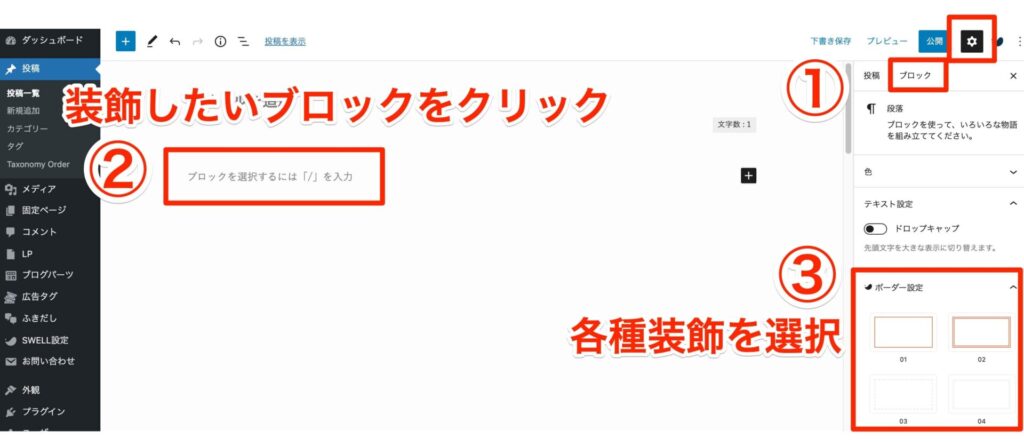
- 「⚙歯車マーク」をクリック→「ブロック」を選択
- 装飾したい箇所をクリック
- 各種装飾を選択
- WordPressのテーマによって装飾デザインは様々ある
- 「STEP1」の「③」を下に「スクロール」すると、その他たくさんの装飾ブロックが出る
- 装飾を入れすぎると逆に見にくくなるので要注意
- 装飾はある程度使う数、使う種類を決めることで統一感のある見やすいデザインになる

基本的に1つのブロックに対して、1つの装飾
2つ以上のブロックをまとめて装飾したい場合は、2つのブロックを「グループ化」する必要がある
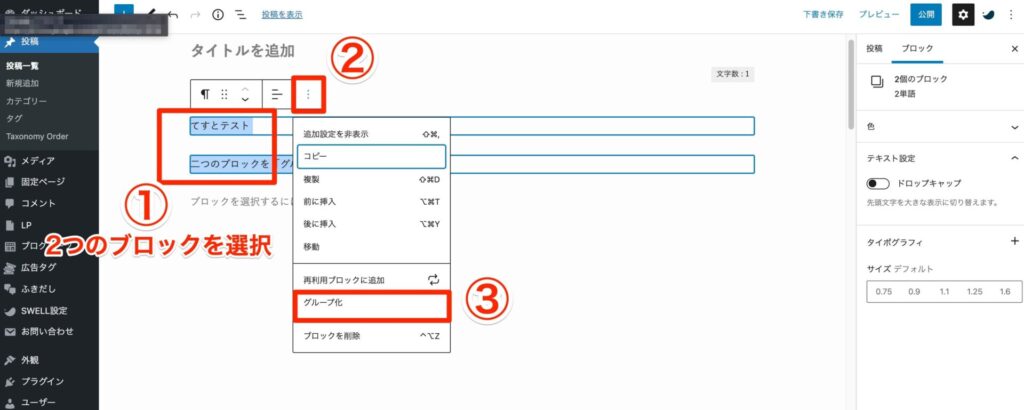
- 2つのブロックを選択
- マウスで左クリックしながら、ドラック選択
- 「:」ボタンをクリック
- 「グループ化」をクリック

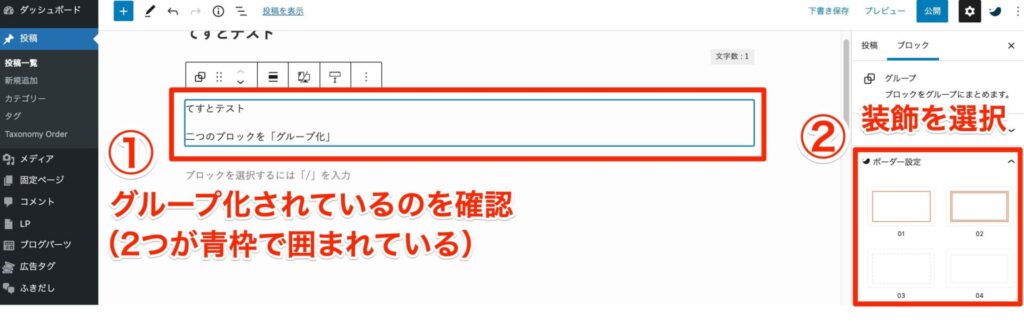
- 2つのブロックが、1つのグループになっているを確認
- 青枠で囲まれていると、1つのグループになっている
- 装飾を選択

2つのブロックがグループ化され、装飾が適用された。
「文字+画像」
「画像+画像」
「文字+関連記事ブロック」など、グループ化することで装飾しやすくなる。
なお、文章に関してはグループ化しなくても、「shiftキー」を押して改行することで上記画像と同じようにできる。
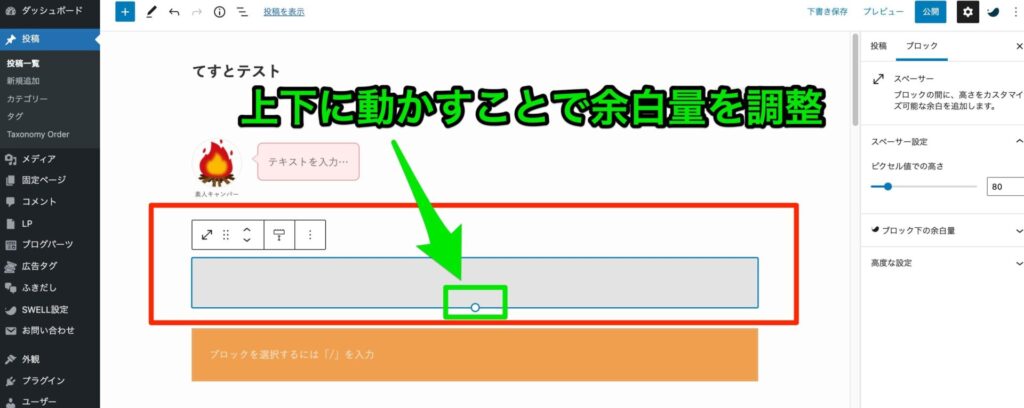
⑥:余白をつける(適切な余白調整は見やすい文章ために大切)

- 余白をつけたい箇所をクリック
- 「+」ボタンをクリック
- 「スペーサー」と検索
- 「スペーサー」ボタンをクリック

- 「・」を上下に動かすことで余白量を自由に調整
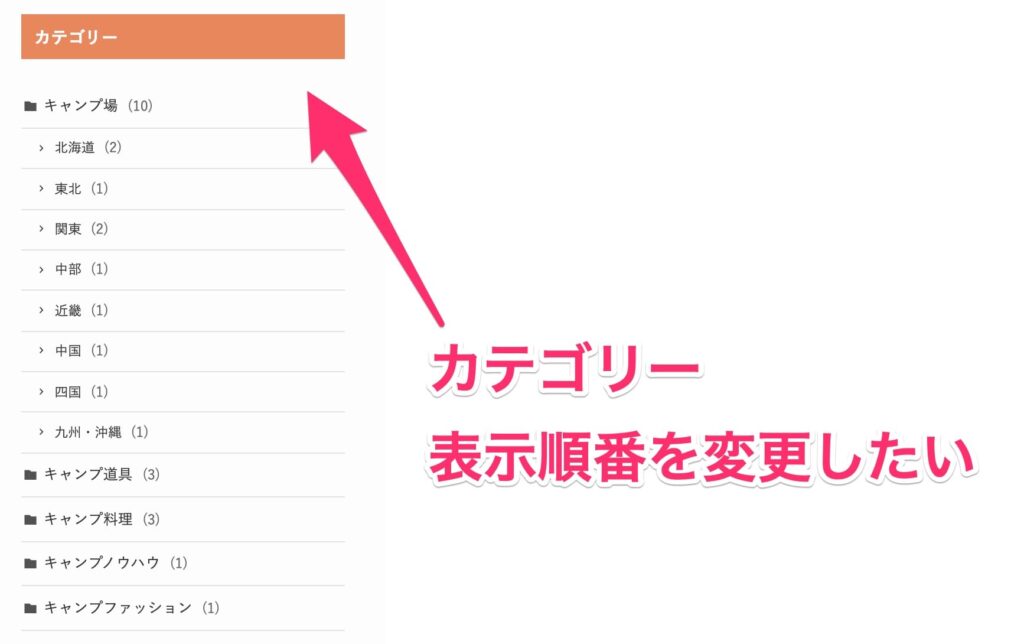
⑦:カテゴリー設定(追加・編集)→表示順番入れ替え
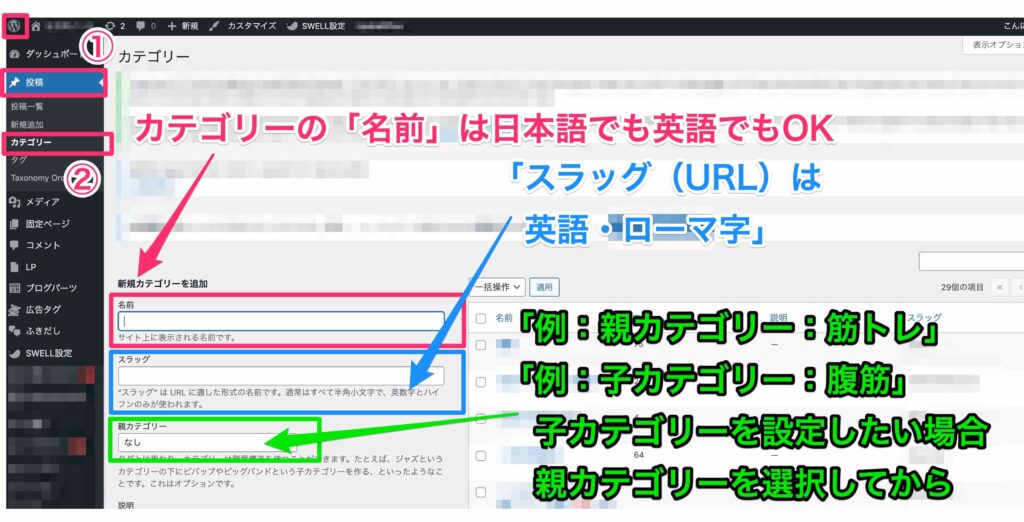
カテゴリーの追加・編集

- 「投稿」→「カテゴリー」→「新規カテゴリーを追加」
- 「新規カテゴリー名」は「日本語」「英語」どちらでもOK
- 「スラッグ(URL)」は「半角英数字」
- スラッグ(URL)を日本語にすると文字化けして意味不明な長文URLに変換されてしまう
- その場合SNS拡散などに不向きになるので、「半角英数字」にすること
- 子カテゴリーを設定したい場合は、親カテゴリーを選択してから、子カテゴリーを追加可能
カテゴリーの表示順番変更

- カテゴリーは通常、勝手に表示順番が決められてしまう…
- けれど、表示順番を自分で変更・設定したい!

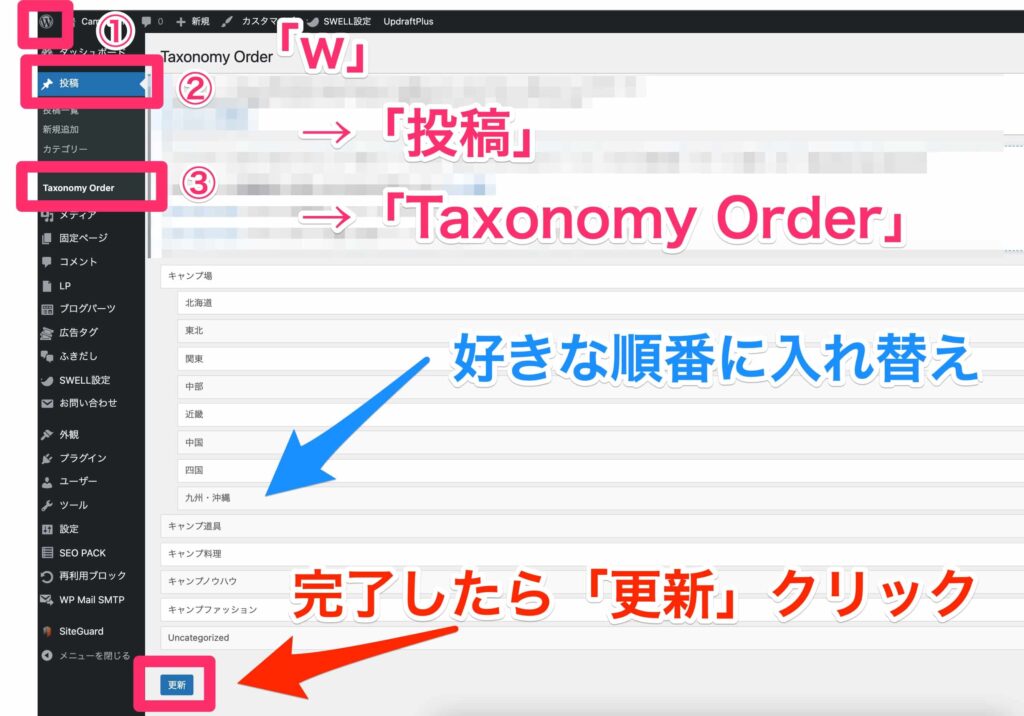
- 「w」ボタン
- 「投稿」
- 「Taxonomy Order」
- プラグインこちらで導入済み
- カテゴリーを好きな順番に入れ替え・変更
- 完了したら「更新」をクリック
⑧:サムネイル・アイキャッチ画像設定
横1,280px 縦720px がオススメ!
全てのサムネイルのサイズを統一しましょう!

- 「⚙歯車マーク」クリック
- 「投稿」
- 下にスクロールして「アイキャッチ画像」
- 「アイキャッチ画像を設定」

- 「メディアライブラリー」をクリック
- サムネイル・アイキャッチに使いたい画像を選択
- 「アイキャッチ画像を設定」をクリック
※まだ画像をアップロードしていない場合、緑色の「ファイルをアップロード」を行ってから、①〜③をしてください。
⑨:URL・リンク設定
- テキストリンク(内部・外部リンク)
- アフィリエイトリンク
- バナー画像リンク
などなど、URLリンクは使い方がたくさんあるので、少しずつ覚えてくださいね。

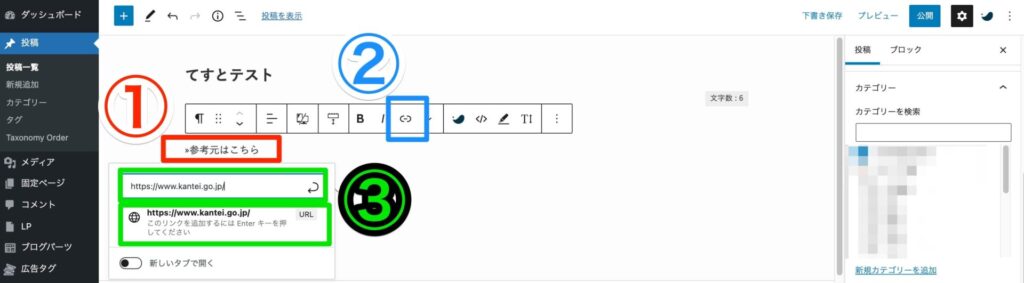
- テキストリンクにしたい元の文章をドラック選択
- 「(-)」マークをクリック
- 「URLを挿入」して「エンターキー」をクリック

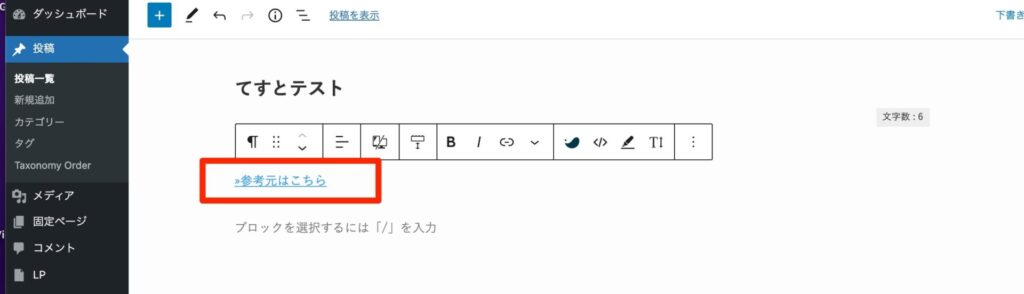
- 青字のテキストリンクになった!

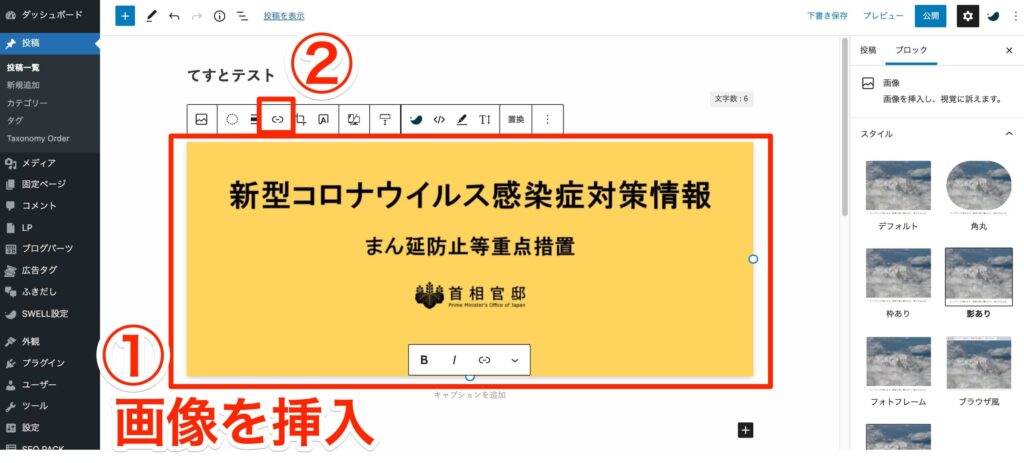
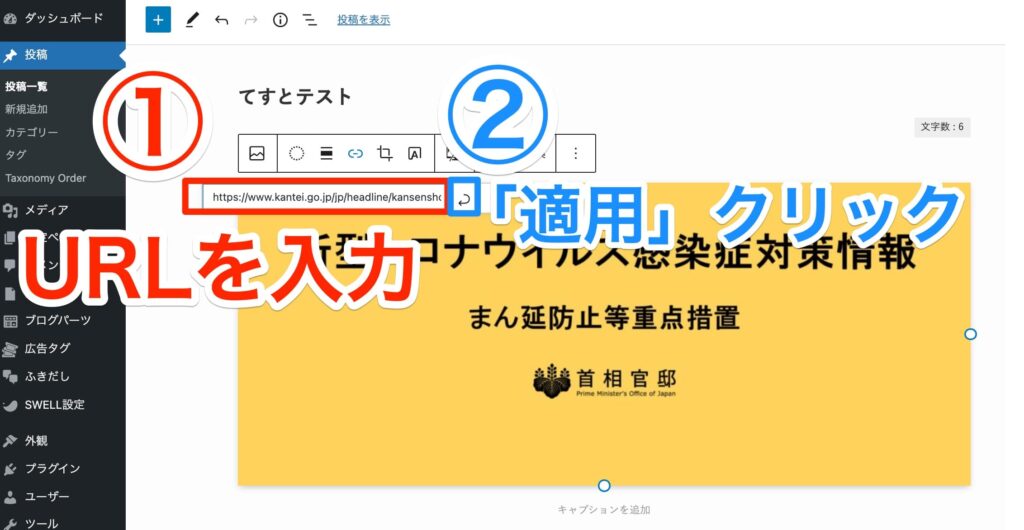
- 「画像を挿入」
- 「(-)」マークをクリック

- 「URL」を入力
- 「適用」ボタンをクリック
これで画像にURLを付けることができ「バナー画像リンク」になります。

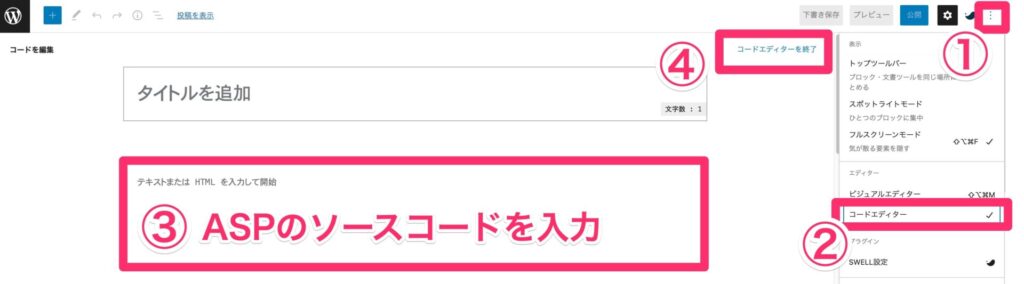
- 「:」マークをクリック
- 「コードエディター」を選択
- ASPのソースコードを入力
- 「マニュアル3:使用必須ASP5選」を参照
- 「コードエディターを終了」をクリック

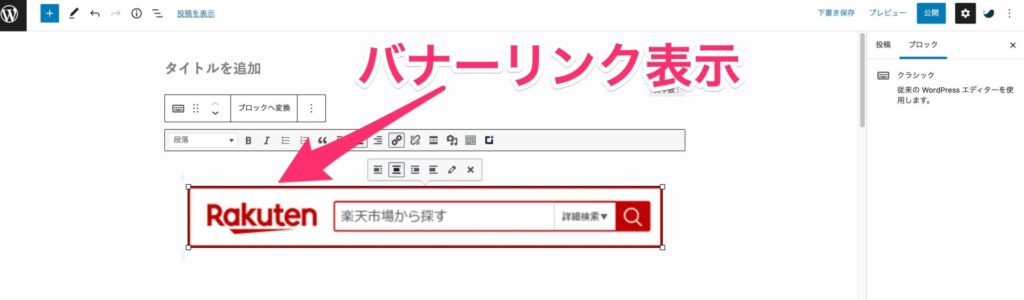
- バナーリンクが表示されました。

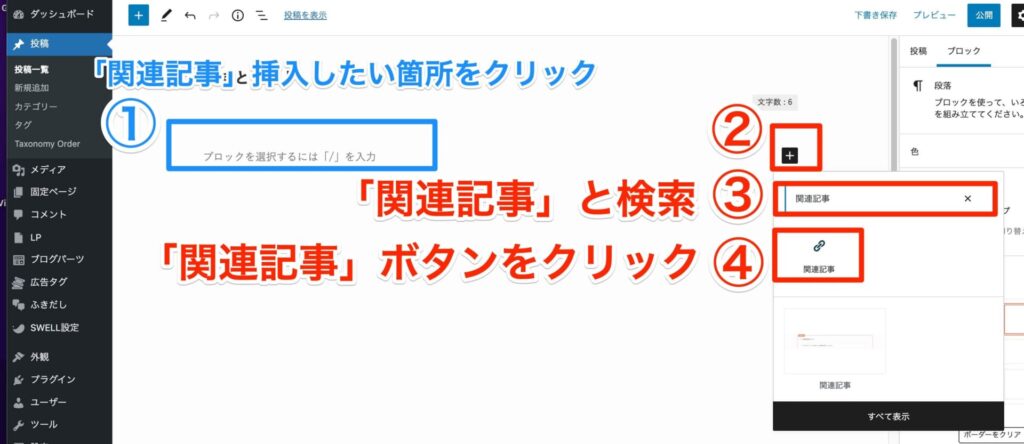
- 「関連記事」挿入したい箇所をクリック
- 「+」マークをクリック
- 「関連記事」と検索
- 「関連記事」ボタンをクリック

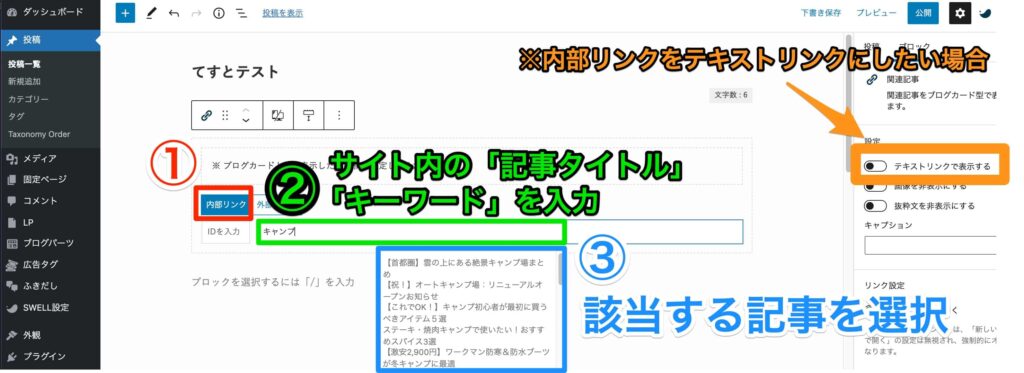
- 「内部リンク」を選択
- サイト内にある「記事タイトル」「キーワード」を入力
- 該当する記事を選択
内部リンクをテキストリンクにしたい場合は、右のオレンジ「テキストリンクで表示する」をチェック

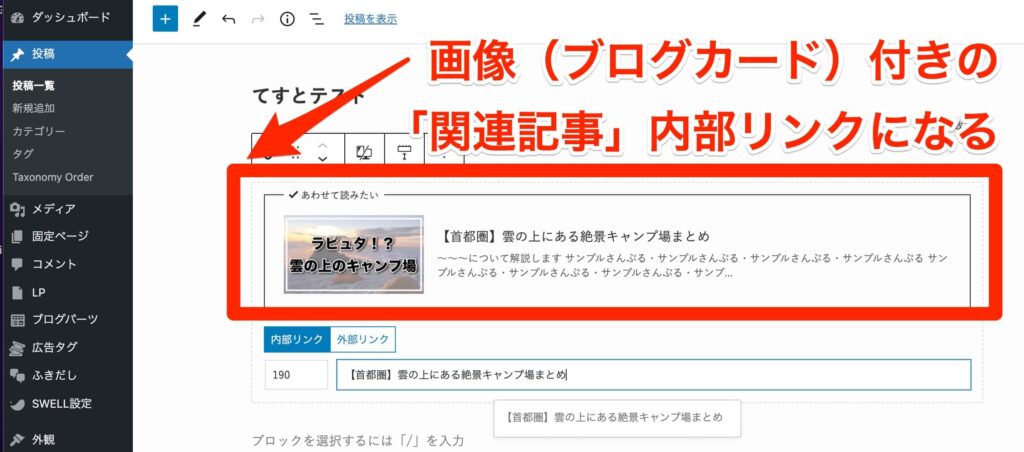
- このような画像(ブログカード)付きの内部リンクになる
⑥:cocoon テーマ機能紹介
⑦:SWELL テーマ機能紹介
⑧:AFFINGER テーマ機能紹介
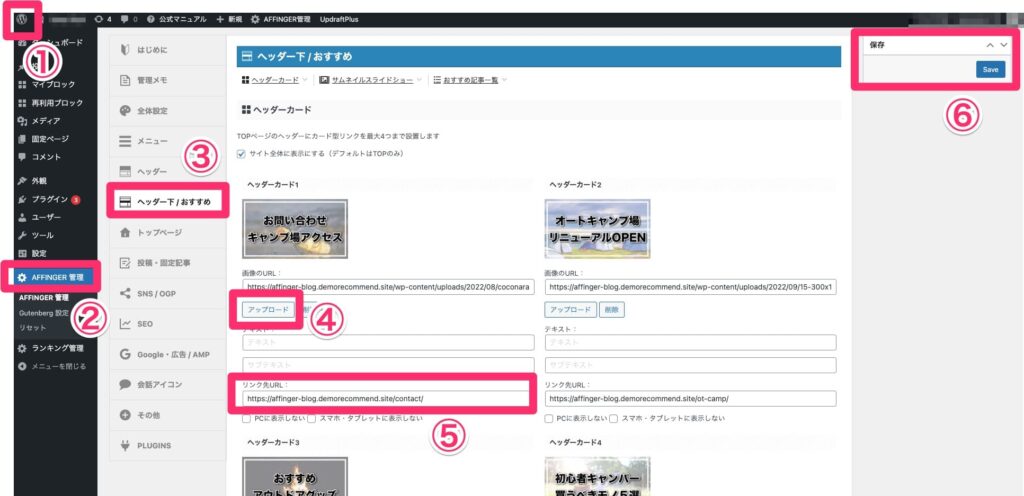
①:ヘッダーカード4記事分(ピックアップコンテンツ)

- 「ヘッダーカード」は、最大4つまで設定可能

- 「W」ボタン
- 「AFFINGER管理」
- 「ヘッダー下/オススメ」
- 「アップロード」(画像を)
- リンク先URL
- 載せたいブログ記事のURL
- 「Save」で保存
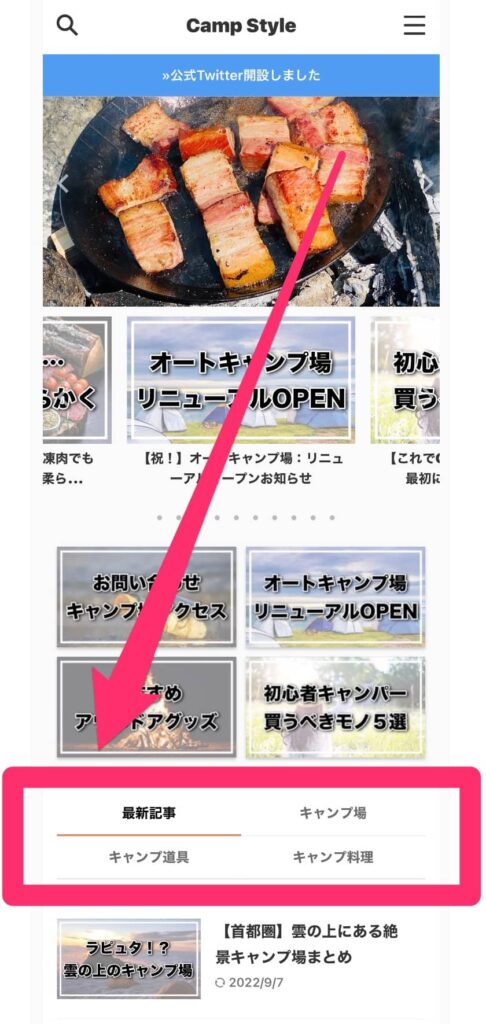
②:タブ式カテゴリー

「タブ式カテゴリー」は、最大4つまで設定可能

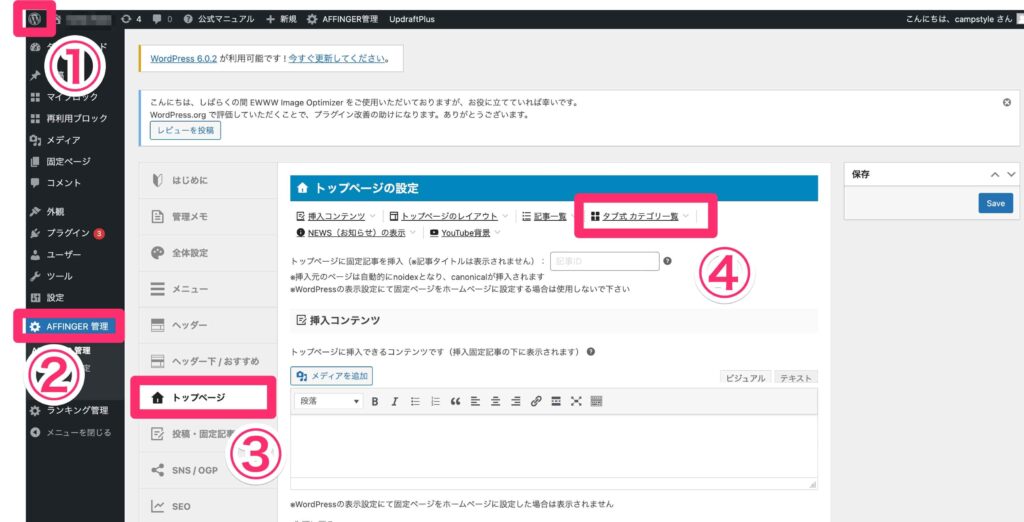
- 「W」ボタン
- 「AFFINGER管理」
- 「トップページ」
- 「タブ式カテゴリー」

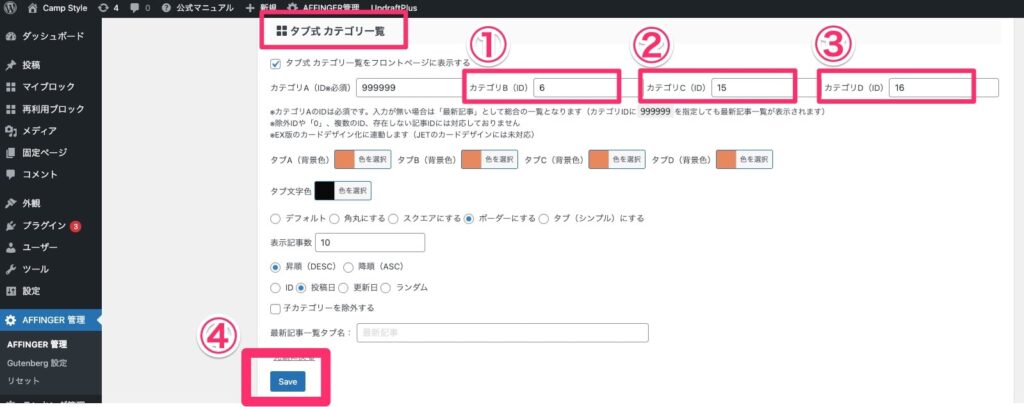
- 「カテゴリーID」を入力 ①
- 「カテゴリーID」を入力 ②
- 「カテゴリーID」を入力 ③
- 「Save」で保存

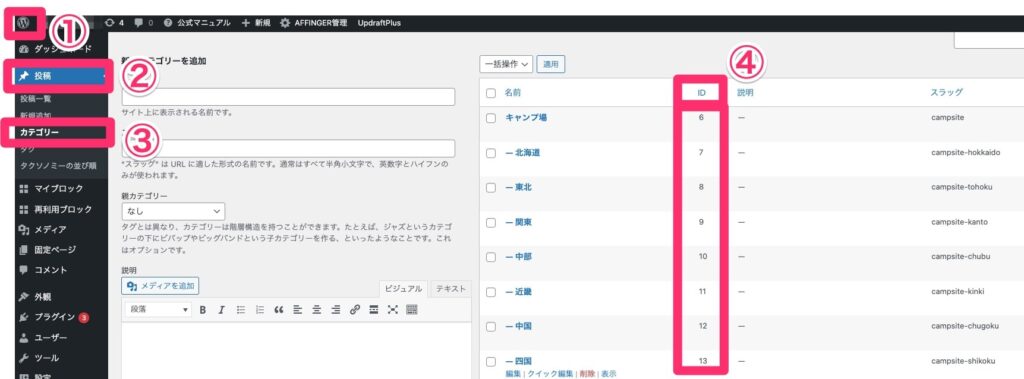
- 「W」ボタン
- 投稿
- カテゴリー
- 「ID」
- これが「カテゴリーID」
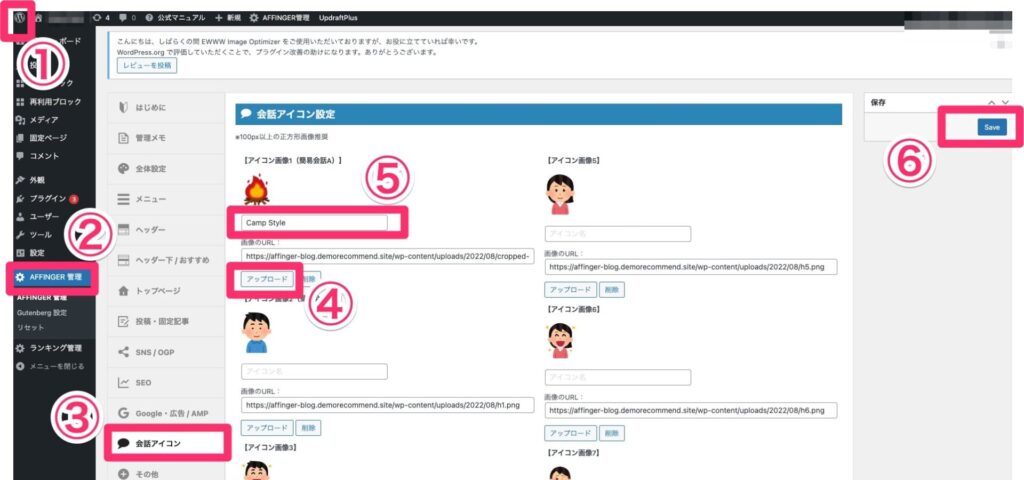
③:ふきだし挿入

- 「W」ボタン
- 「AFFINGER管理」
- 「会話アイコン」
- 「アップロード」(画像を)
- ふきだし名入力(プロフィール名)
- 「Save」で保存

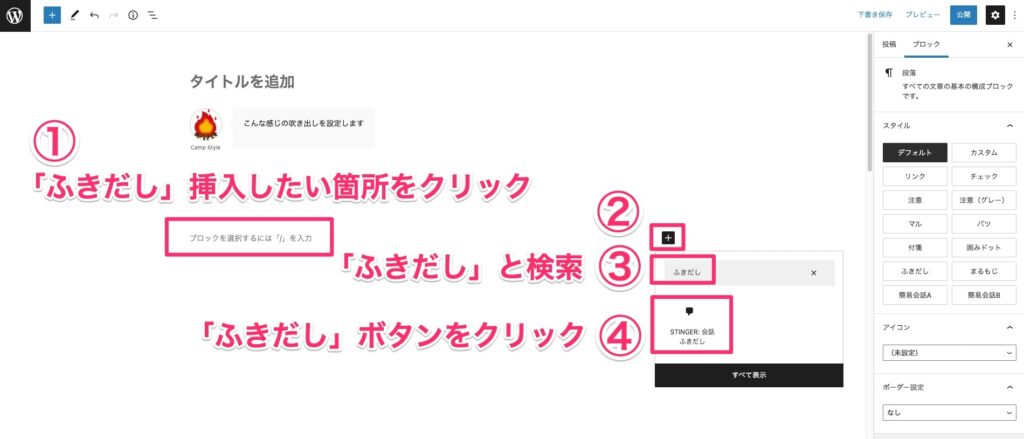
- 「ふきだし」挿入したい箇所をクリック
- 「+」マークをクリック
- 「ふきだし」と検索
- 「ふきだし」ボタンをクリック

- ふきだし表示される
- 「会話風アイコン1〜8」を選択
- 「ふきだしアイコン=会話風アイコン」を設定していれば
④:記事装飾テンプレート挿入(有料オプション依頼者)

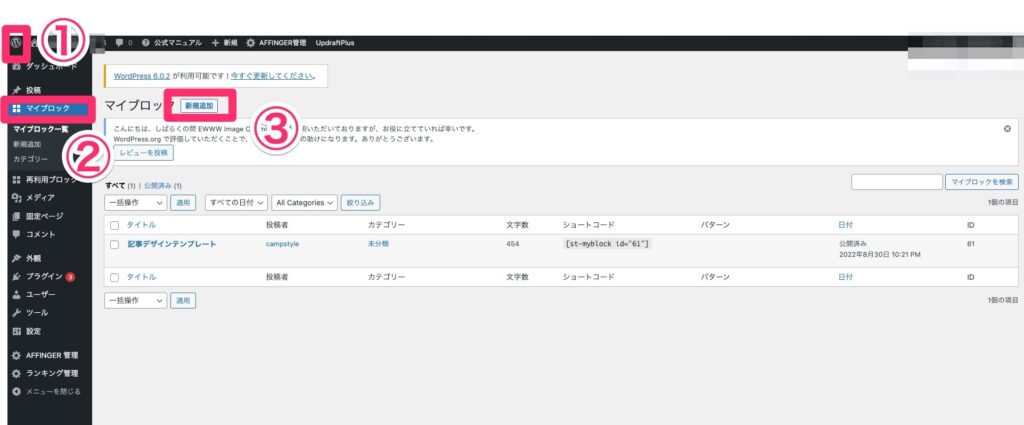
- 「W」ボタン
- 「マイブロック」
- 「新規追加」

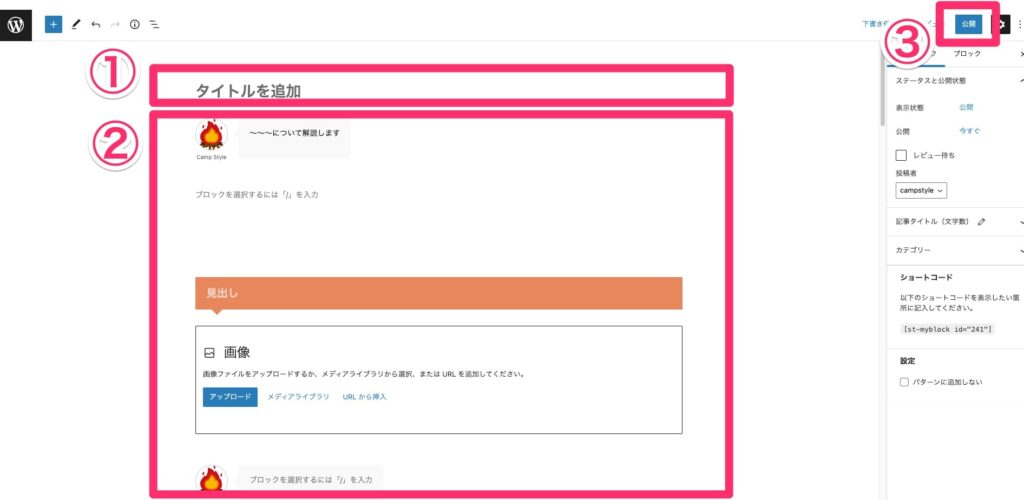
- マイブロック:記事装飾テンプレートの「タイトル」を自由に入力
- 登録したいブロックを「1個」でも、「10個」でも、自由に登録
- 「公開」で保存

- ブログ記事の、挿入したい箇所をクリック
- パターン
- 登録している「記事デザインテンプレート」を選択して挿入
⑨:JIN テーマ機能紹介
⑩:Googleアドセンス申請方法 & 広告の貼り付け方法
【11】:お役立ち情報

画像素材サイト(著作権フリー)
クリックして開く
- »Adobe Stock
- Adobeの無料アカウントを作れば使用可能になる
- »ぱくたそ
- 超人気フリー素材サイト
- »O-DAN
- 写真に特化
- »photoAC
- 写真に特化
- »ICOON MONO
- アイコン特化
- »FLAT ICON DESING
- アイコン特化
- »loosedrawing.com
- イラストに特化
- »ソコスト
- イラストに特化
個人的には①〜③が使いやすくて最もオススメ!
不具合?エラー時に試してほしいこと
クリックして開く
- エラー?不具合?
- 記事が更新できない?
- 画像がアップロードできない?
- 更新ボタンが「ぐるぐる」周り続けている?
ブログ・サイトを運営していると、必ずこのようなエラーを経験します。一度もエラーが起きたことがない人はまずいません。
エラーが起きた時は焦らずに以下の対処法を試してみてください。基本的にこれらで解決できます。
不具合が起きた時の対処法
- »サーバーの「WAF」をオフにする【公式】
- コノハウィングの場合
- 「WAF」を ”オフ” にして、行いたい作業(更新・アップロードなど)をして、再度「WAF」を “オン” にする
- 「WAF」をずっと “オフ” にすると楽で良いかも
- プラグインを一度オフにする
- プラグインはWordPressテーマと相性がある
- プラグインは入れ過ぎると不具合を起こす可能性が高くなる
- プラグインはなるべく少ない方が良い(最大でも15個前後)
- 特定のプラグインが不具合を起こしている可能性があるので、一つずつオフにしてどのプラグインが不具合を起こしているのか確かめる
- ブラウザ(Chrome・Safariなど)を一度閉じる
- PCを再起動する
- ページ「再読み込み」をする
- 再読み込みをする前に「投稿本文を全てコピペ」しておくと、万が一保存されていなかった時にすぐに修正できます
キーワード選定ツール
クリックして開く
- »ラッコキーワード
- サジェストキーワード・関連キーワード取得に便利
- サジェスト(おすすめ)と、あいうえお順に表示されてキーワード選定に便利
- »ウーバーサジェスト
- ラッコキーワードより深い分析ができるが、無料プランだと1日に利用制限がある
- 基本はラッコキーワードだけでOK!
- 「Google」「ヤフー検索」でのサジェストキーワード